RAPPEL:
Après avoir vu dans le premier article comment cloner theme-builder et wbu-atomique, nous allons maintenant nous intéresser à la création d'une section de notre site web. Dans ce chapitre, nous allons vous guider pas à pas pour concevoir cette section en utilisant les langages HTML et SCSS. Pour suivre ce chapitre, vous devez avoir lu le précédent article. Si ce n'est pas le cas, nous vous recommandons de le consulter avant de continuer Article1.
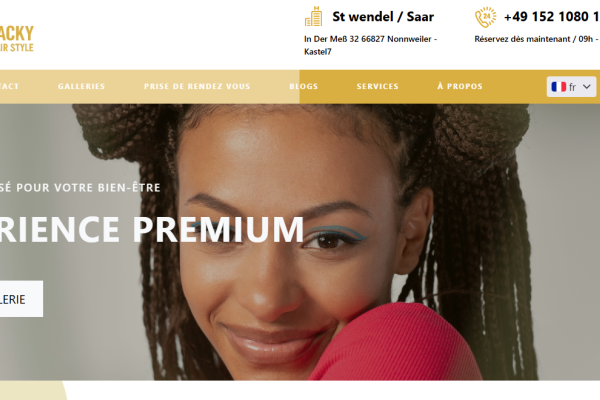
Voici la section que nous allons réaliser ensemble :

Nous verrons comment utiliser les langages HTML, scss sur theme-builder et wbu-atomique pour créer une interface attractive et interactive. Nous suivrons les étapes suivantes pour créer cette section:
- Première étape: ouverture du dossier AppVuejs avec un editeur de code
- Deuxieme étape: mise en place de la structure d un theme
- troisieme étape:importation des contenus des fichiers "js" ,"scss" et _variables du theme
- Quatrieme etape:codage
Ce cas pratique suppose que vous avez déjà cloné theme-builder et wbu-atomique. Si vous ne l'avez pas encore fait, je vous conseille de lire le premier article de cette série,
Première étape: ouverture du dossier AppVuejs avec un editeur de code
ici , il est question d'ouvrir un editeur de code de votre choix et de creer les dossiers necessaire à la creation de la section ci-dessus.
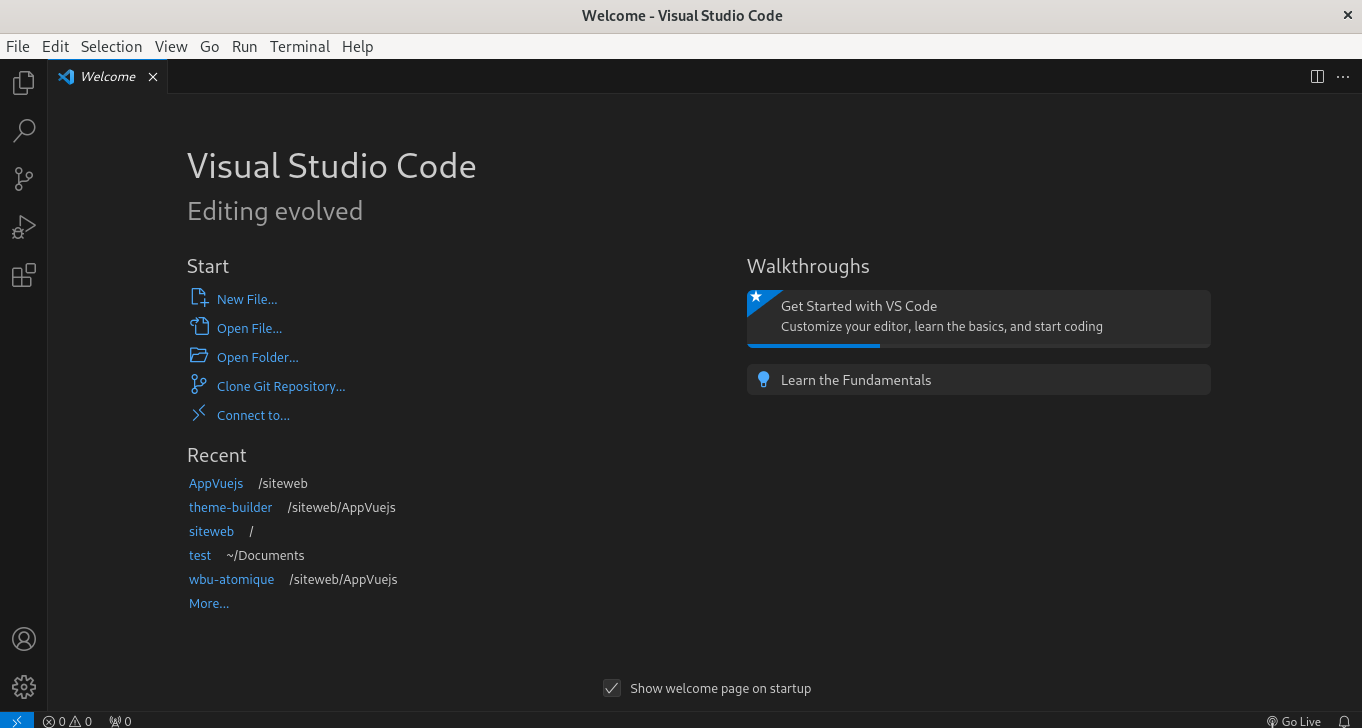
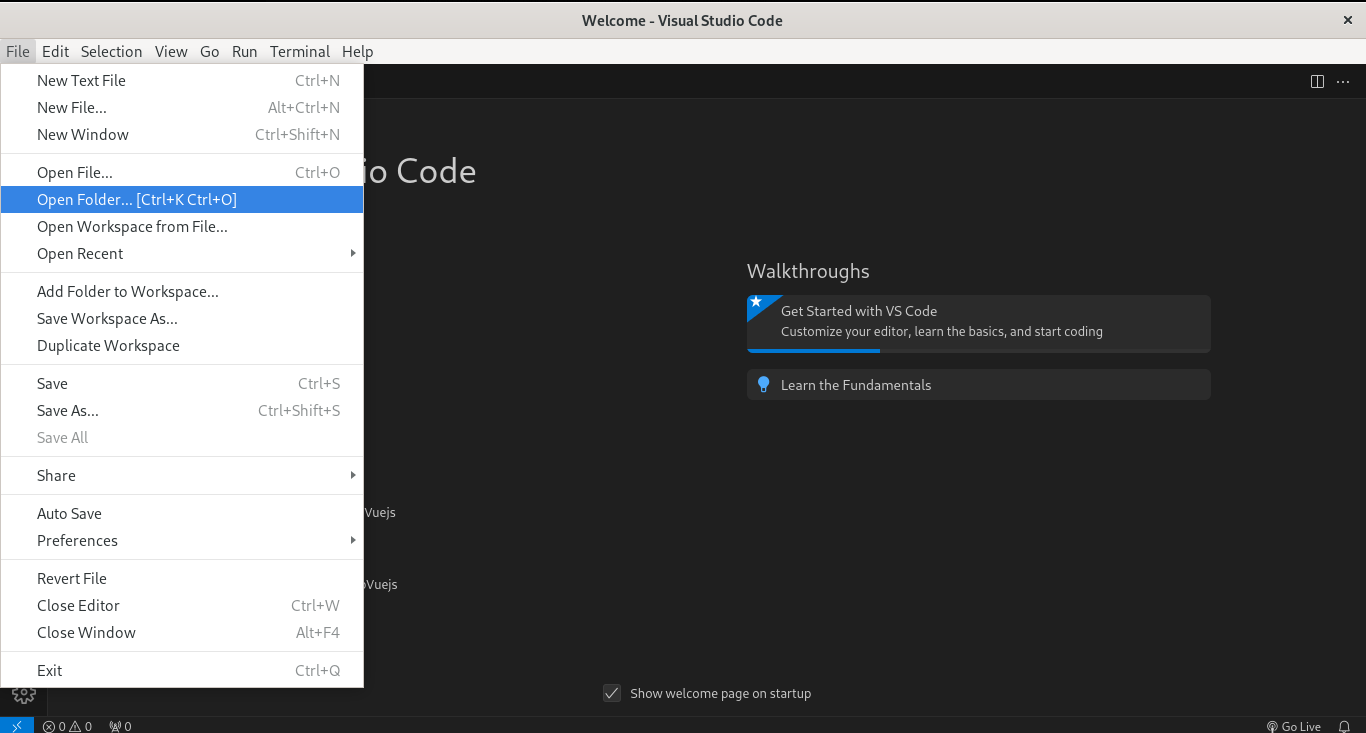
Pour implémenter; sur theme-builder, vous devez avoir un éditeur de code (Visual Studio Code installé). Si vous avez installé l'éditeur, vous pouvez l'ouvrir en double-cliquant dessus. Cette fenêtre apparaîtra :

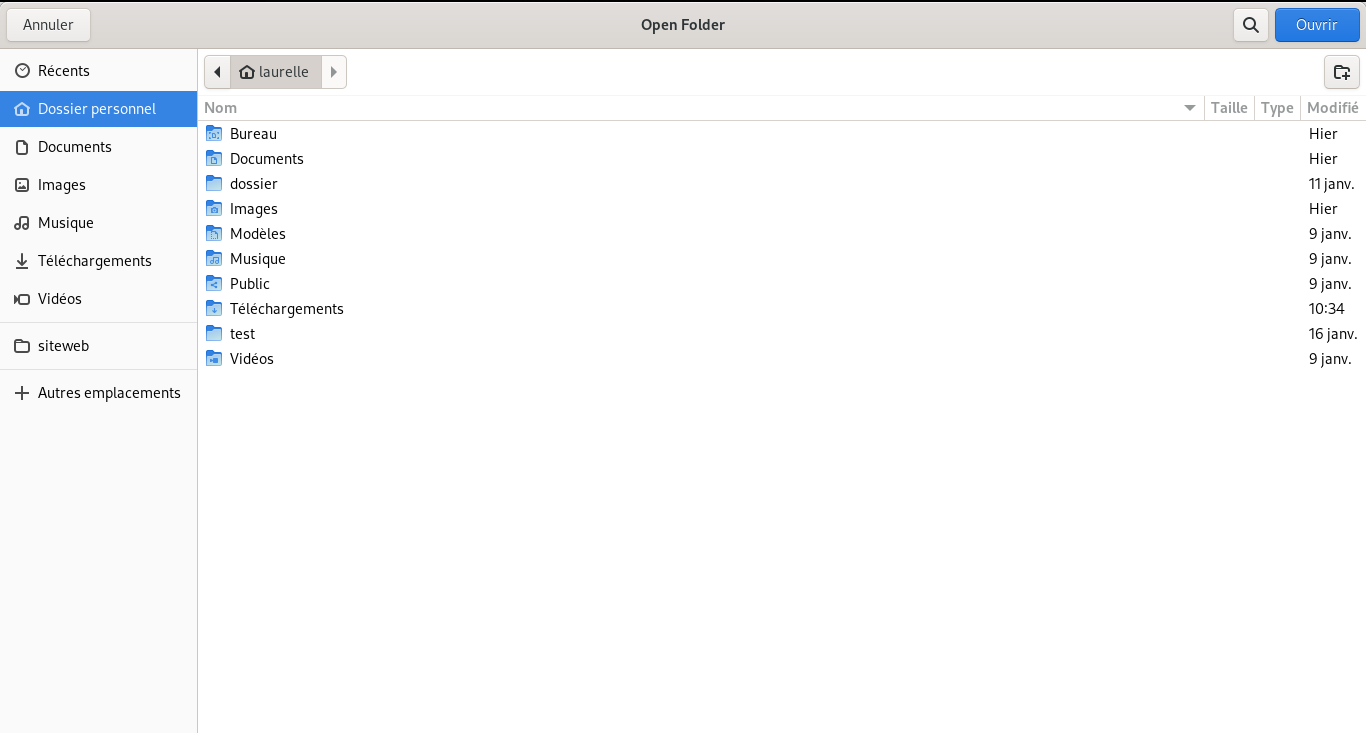
Vous avez suivi les étapes pour cloner theme-builder et wbu-atomique dans le dossier AppVuejs. Pour ouvrir ce dossier avec Visual Studio Code, vous devez cliquer sur l'onglet File, puis sur Open Folder. Vous verrez alors une fenêtre qui vous permet de naviguer dans les dossiers de votre ordinateur. Recherchez le dossier AppVuejs et cliquez dessus, puis sur OK. Vous verrez alors le contenu du dossier AppVuejs s'afficher dans l'éditeur de code.

cette fenetre apparaitra

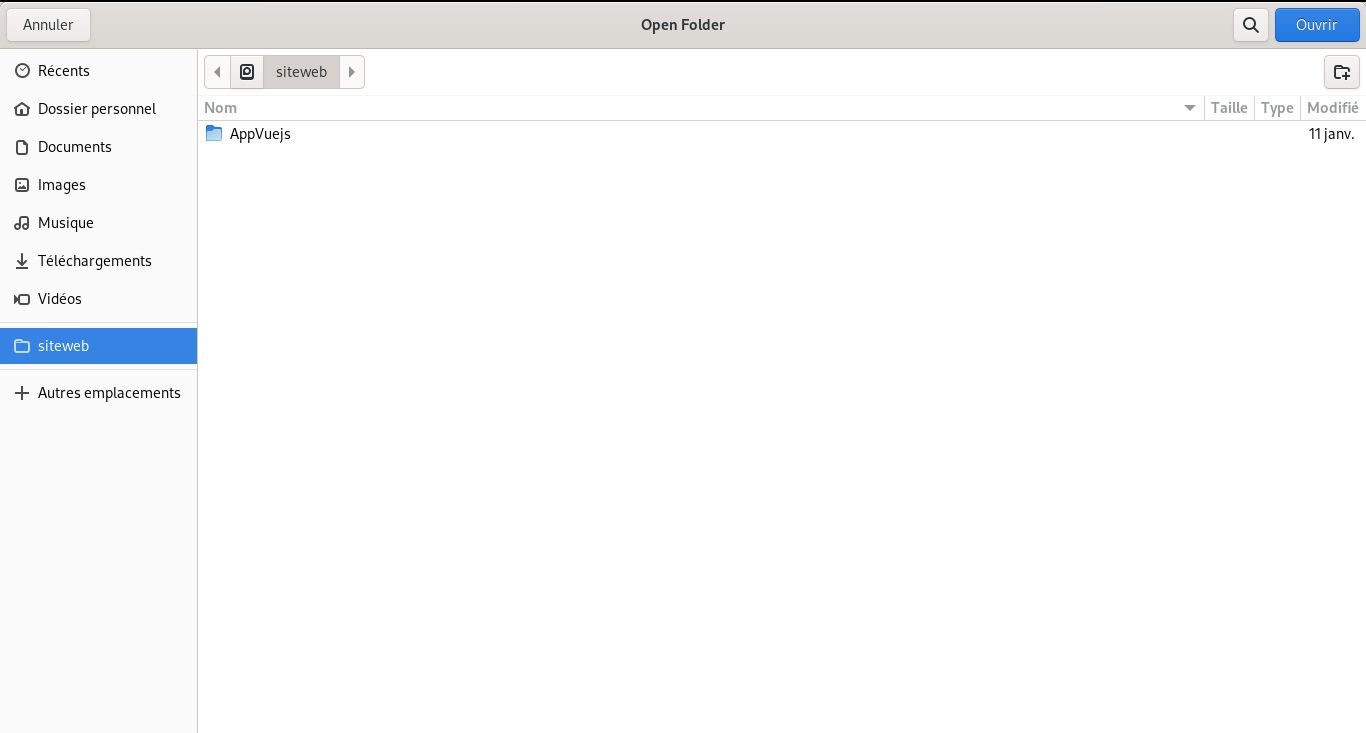
ensuite cliquez sur siteweb,puis sur le dossier AppVuejs enfin appuyer sur le bouton ouvrir

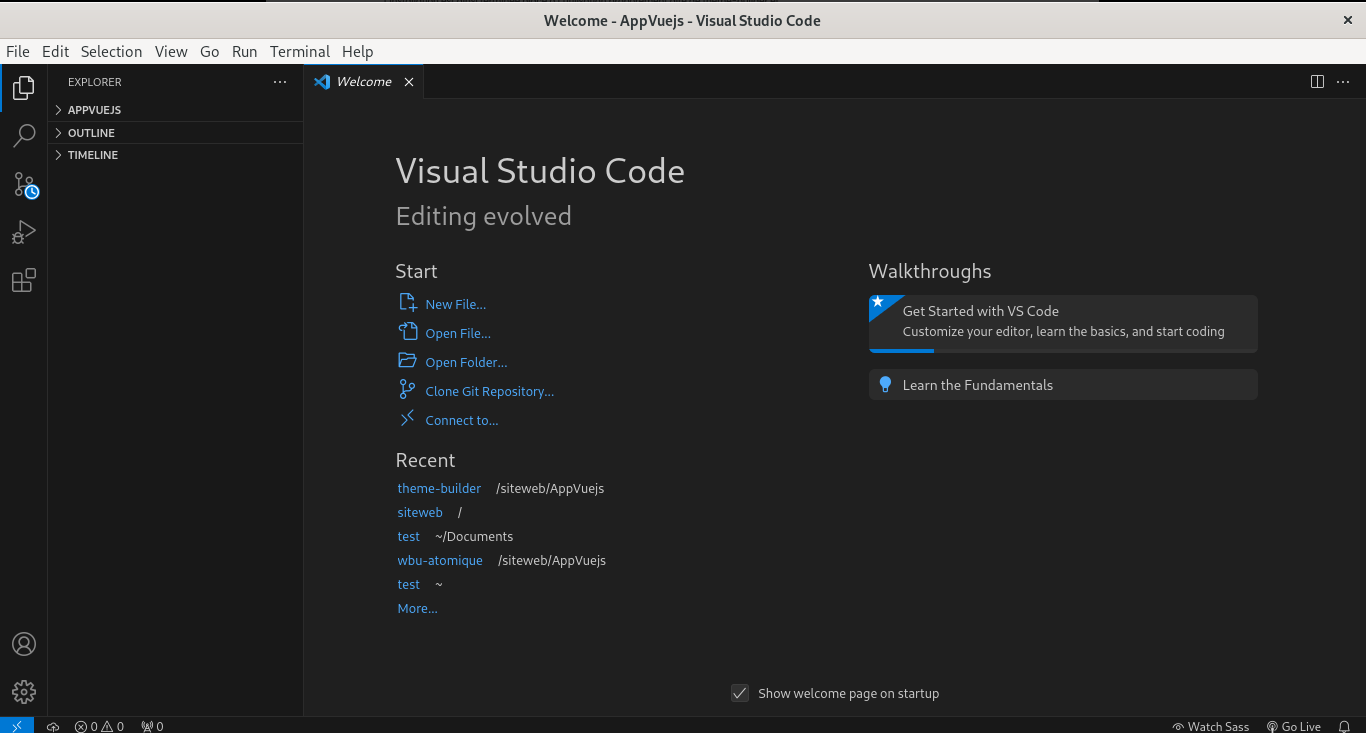
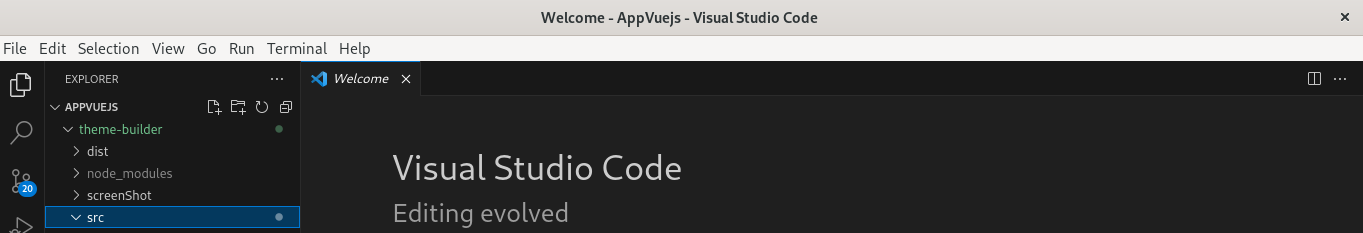
c'est bien la fenêtre de Visual Studio Code. Vous pouvez voir les fichiers et les dossiers du projet theme-builder et wbu-atomique dans le panneau de gauche. Vous pouvez aussi ouvrir et modifier les fichiers dans le panneau de droite. Vous pouvez également utiliser la barre de menu en haut pour accéder aux différentes fonctionnalités de l'éditeur de code

Deuxieme étape: mise en place de la structure d un theme
Pour créer un theme il faut comprendre le fonctionnement de theme-builder et celui de wbu-atomique:
- coté theme-builder
Il suffit de se positionner dans le dossier src à la racine de theme-builder et de créer un dossier contenant le nom de notre futur thème. Les noms des thèmes ne sont jamais séparés par des espaces, mais plutôt par des tirets de 6 (-) et des underscores (_).

ouvrez le dossier src .

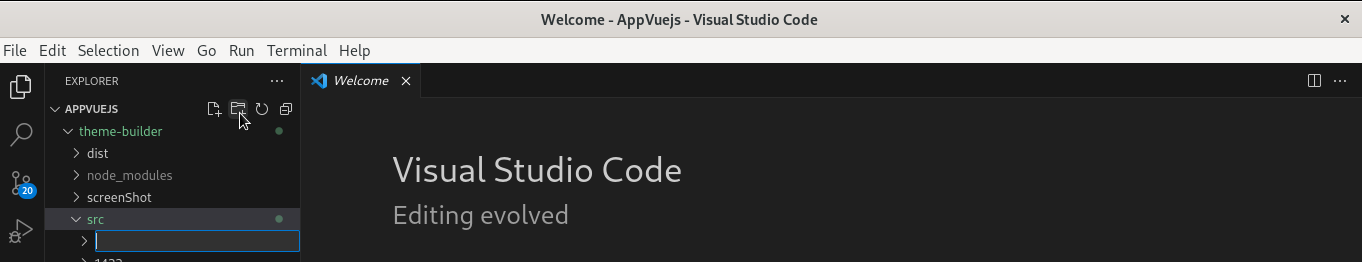
Cliquez ensuite sur l'icone; pour "Ajouter un nouveau dossier comme suite".

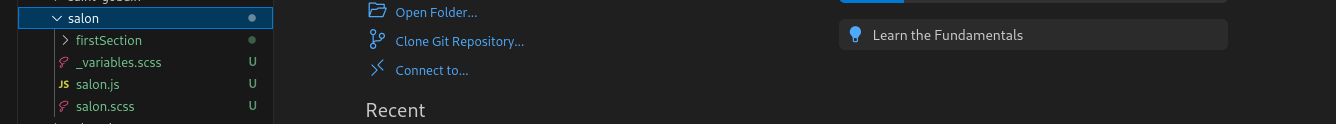
Ainsi, vous pouvez nommer votre thème.nous l'avons appelé salon

Après cela, nous allons créer deux fichiers à l'intérieur de notre nouveau dossier (theme), le premier ayant le nom de notre thème et l'extension."js". Ce fichier sera initialisé dans le fichier webpack.config.js, c'est pourquoi il est crucial qu'il porte le même nom que notre thème. Les sous-dossiers (fichiers js) de notre thème, qui sont nos différentes sections, peuvent être appelés à l'aide de ce fichier. Le second porte le nom de notre thème, suivi de l'extension."scss", qui importe le fichier "scss" du theme créé dans wbu-atomique

Il est possible que vous ayez remarqué que le fichier "_variables.scss" est nécessaire pour importer ou stocker vos variables, telles que les couleurs.
Nous allons créer un sous-dossier (section )pour représenter une partie de notre thème (par exemple: "FirstSection") dans notre; thème. On va créer trois fichiers au sein de cette section. :
-
Le premier fichier est appelé : First.html. qui comportera Le code html de notre section,mais sans l'entete du document html ni la balise body, car ces dernières sont générées automatiquement dans le fichier webpack.config.js. :
-
Le fichier suivant porte le nom de notre sous-dossier "exple : first.scss qui permet d'importer le fichier _Variables.scss et le ou les fichier(S); scss contenus dans le dossier de notre theme.
- Le troisième fichier est un fichier js appelé : "first.js .Il importera le; fichier (html) et fichier (scss) de notre section.
2.coté wbu-atomique
Il suffit de se rendre dans le dossier "wbu-atomique/scss/organisme/sections/theme_builder" et de créer un dossier portant le nom de notre thème. Les fichiers.scss de chaque section de votre theme seront stockés dans ce dossier, ce qui vous permettra de créer le code scss que vous souhaitez. Les fichiers.js sont logés dans le dossier "js" situé à la racine de; wbu-atomique.

troisieme étape:importation des contenus des fichiers "js" ,"scss" et _variables du theme
Voyons comment procéder. pour pouvoir débuter l'importation des contenus de fichiers il va falloir les créer a cet effet, reférez vous à la "premiere" partie de cette article. les differents fichiers crées,on commence avec :
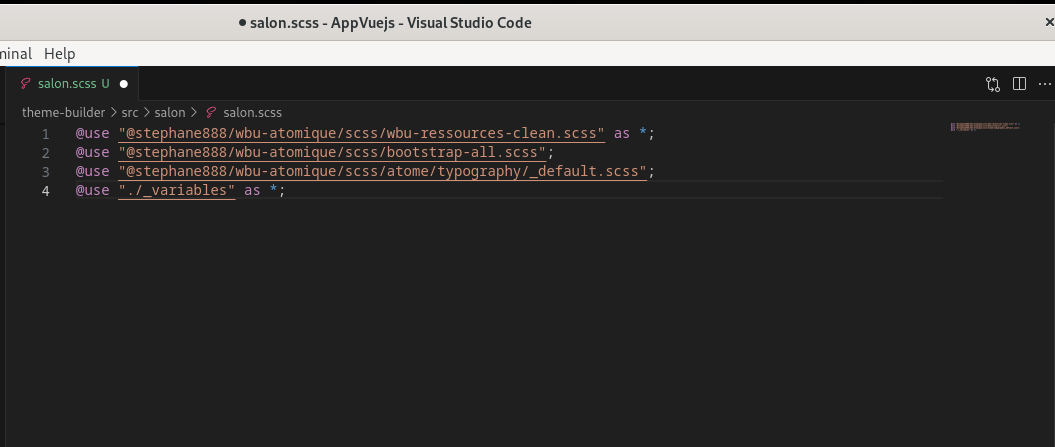
Dans le fichier .js de notre theme(salon) qui est nommé salon.js importez de cette maniere:
Cette image présente comment sont importé les fichiers JavaScript et Sass nécessaires pour le thème "salon". La première ligne importe le fichier JavaScript de Bootstrap, un framework qui facilite la création d'interfaces web responsives et dynamiques. La deuxième ligne importe le fichier Sass du thème "salon.scss", qui contient les styles du thème. La troisième ligne importe le fichier JavaScript de la section "firstSection.js", qui contient le code spécifique à cette partie du site. Ces fichiers se trouvent dans le dossier "salon".
Ensuite nous passons au fichier salon.scss
qui importe les fichier saas contenu dans wbu-atomique et le fichier _variables

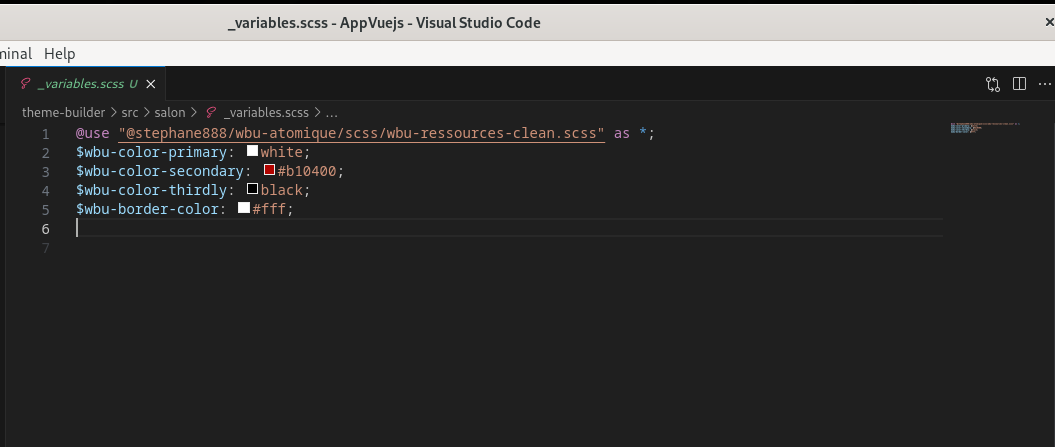
Terminons par le fichier _variable.scss, qui contient les différentes variables prédéfinies dans wbu-atomique Ce fichier est un fichier Sass, un langage qui permet de créer des feuilles de style scss plus facilement et plus efficacement. Les variables sont des éléments qui stockent des valeurs, comme des couleurs, des tailles, des polices, etc. Elles permettent de réutiliser ces valeurs dans tout le code, et de les modifier facilement si besoin. Par exemple, vous pouvez définir une variable pour la couleur principale du thème, et l'utiliser dans tous les éléments qui doivent avoir cette couleur.

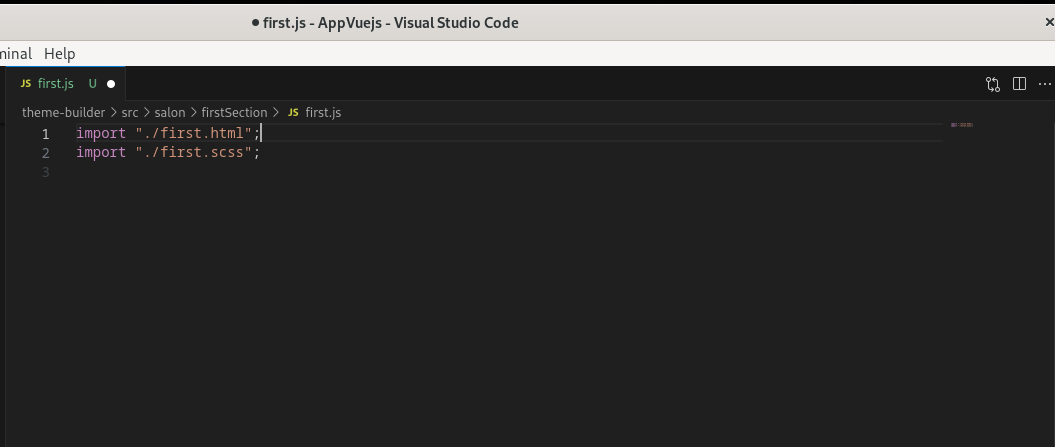
Poursuivons avec l'importation des fichiers de la section "firstSection" du thème "salon". Le fichier JavaScript de la section (first.js) importe les deux fichiers HTML et Sass de la section.

Pour cela, nous devons nous rendre dans wbu-atomique/scss/organisme/sections/theme-builder et créer un dossier qui porte le même nom que le thème contenu dans theme-builder.

Ensuite, créez un fichier ".scss" que vous importerez dans le fichier ".scss" de la section située dans theme-builder

dans le fichier .scss contenu dans wbu-atomique vous pourriez inserer votre style.
Ainsi,le dossier créer nous pouvons revenir sur le dossier de theme-builder, dans le fichier ".scss" de la section (first.scss) et importer le fichier que nous avons créer dans wbu-atomique.
Quatrieme etape:codage
- coté theme-builder
ouvrir le fichier first.html,Saisissez le code "HTML" correspondant à la section que vous voulez créer(sans la balise entete ,ni body), enregistrez le fichier "first.html"
<section class="page-header">
<div class="container">
<div class="row ">
<div class="col-md-6">
<h1 class="font-weight-bold ">
Recherchez les données ouvertes de l administration publique de suisse
</h1>
<a class="btn btn-default-inverted" href="#" role="button">
En savoir plus sur opendata.swiss
</a>
</div>
<div class="col-md-offset-1 col-md-5 text-md-right text-xs-center">
<div class="page-right">
<div class="wbu-titre-suppra">10 328</div>
<div class="title">jeux de données</div>
<form action="#" role="search">
<div class="form-group">
<input id="search" type="search" class="form-control input" name="q" placeholder="Rechercher les jeux de données..." autocomplete="off">
<i class="fa fa-search form-control-feedback" aria-hidden="true"></i>
</div>
</form>
</div>
<p><a href="#">accédez au catalogue de données en utilisant l'API</a></p>
</div>
</div>
</div>
</section>
Enregistrez votre document (Ctrl + S).Voici un exemple de code qui illustre la structure du fichier HTML. Je vous invite à utiliser vos connaissances en HTML pour coder cette section.
Avant de poursuivre, examinons attentivement ce fragment de code pour mieux saisir son fonctionnement :
Remarque :
Avant de coder notre section .scss, prenons le temps de comprendre le fichier _variables.scss et le rôle des variables. la surcharge des variables se fait au niveau de theme-builder dans le fichier _variables.scss
- le role?
Je vais vous expliquer pourquoi :
Lorsque nous codons un site web, nous pouvons avoir un style qui se répète plusieurs fois, et parfois nous devons gérer un grand nombre de lignes de code. Si nous voulons modifier une couleur qui apparaît souvent, nous devons chercher toutes les occurrences de cette couleur, ce qui est très fastidieux. C'est pourquoi wbu-atomique nous simplifie la tâche en proposant un certain nombre de styles déjà prédéfinis. Voici une page qui présente les variables à utiliser :
$wbu- (le préfixe obligatoire pour la déclaration d'une variable). Par exemple, $wbu-background pour désigner la couleur d'arrière-plan. En résumé, il existe des variables déjà définies par défaut pour certaines parties.
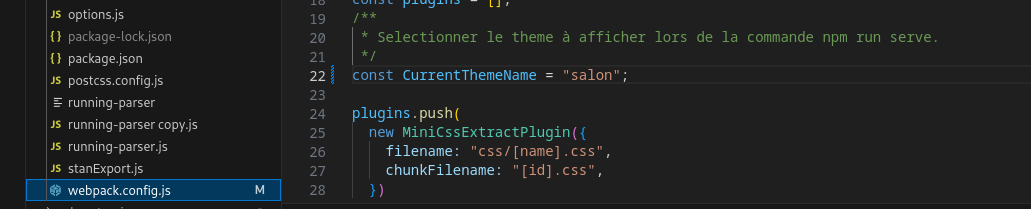
Pour visualer votre rendu sur le navigateur ,Il sera nécessaire de choisir le thème à utiliser en se dirigeant vers le fichier webpack.config.js à la base du dossier theme-builder. Au niveau de la constante intitulée "const CurrentThemeName = "theme à afficher", il faudra sélectionner le thème que vous souhaitez utiliser en modifiant la valeur de la constante par le nom du thème souhaité.

ensuite pour lancer le serveur,sur le barre d'outil de l'editeur , ouvrez un nouveau terminal en cliquant sur "Terminal" puis sur "New terminal" dans la barre d'outils de l'éditeur de code:
Une fois le terminal ouvert,accedez a la racine de la machine,à l'aide de la commande :
cd /
accedez au dossier siteweb à l'aide de cette commande:
cd siteweb
puis positionnez vous sur le dossier AppVuejs, à l aide de cette commande:
cd AppVuejs
puis,accédez au dossier theme-builder à l'aide de la commande:
cd theme-builder
puis saisissez la commande:
npm run serve
enfin, copiez ou appuyer sur Ctrl et faire un clic droit sur l'une des adresses qui s'afficheront sur le terminal.
Vous pouvez visualiser le résultat sur le navigateur.
Nous avons achevé la partie HTML de notre section. Il est temps de passer au style saas.
- coté wbu-atomique
ouvrir le fichier first.scss crée dans "/wbu-atomique/scss/organisme/sections/theme_builder/salon et inserez votre code sass:
@use "../../../../variables" as*;
@use "./../../../../wbu-ressources-clean.scss" as *;
.page-header {
color: $wbu-color-primary;
background-color:$wbu-background ;
margin-top: 0;
margin-bottom: $wbu-margin * 2.9;
padding: $wbu-padding 0;
border: 0;
word-wrap: break-word;
.container {
padding-top: $wbu-padding * 2.7;
padding-bottom:$wbu-padding * 3.7;
background: url('https://opendata.swiss/images/swiss_map.png');
background-repeat: no-repeat;
background-size: contain;
background-position: right;
a.btn {
color: $wbu-color-primary;;
border: 1px solid $wbu-border-color;
&:hover {
background-color:#045a51 ;
}
}
.page-right {
.title {
font-weight: $wbu-title-font-weight;
}
}
.form-control{
height:$wbu-default-line-height * 50;
border: 1px solid black;
}
p a{
color: $wbu-color-primary;;
&:hover {
text-decoration: none;
color: $wbu-color-secondary;
}
}
}
}
et si on regarde encore le fichier (_variables.scss de notre section)

vous pouvez voir les differentes variables surchagées et que nous avons utilisé.
Les bonnes pratiques
- il est préférable d'appliquer des marges en bas (margin-bottom) sur les sections.
- Ne pas utiliser de balise p dans le codage des sections.
- Chaque section doit commercer par la balise "section" qui doit avoir la classe "space_bottom".
- Conteneur est suivi d'une baslise div qui peut avoir les classes "container, container-fluid, width-tablet, width-phone, ... ou vide".