Dans ce tutoriel nous verrons comment créer une application Shopify en utilisant la cli Shopify.
Scenario
Vous souhaitez créer une application qui s'affiche dans l'interface administrateur Shopify afin de pouvoir offrir la meilleure expérience utilisateur. Votre application sera étroitement intégrée à Shopify et utilisera des composants et des modèles d'interface utilisateur familiers.
Ce que vous apprendrez
Une fois ce tutoriel terminé, vous aurez effectué les opérations suivantes :
-
Initialisé votre application dans la ligne de commande
-
Généré un nouveau répertoire de travail contenant le code de démarrage
-
Installation de toutes les dépendances de votre application, y compris Shopify CLI
-
Installé votre application sur une boutique de développement

Pré-requis
-
Vous avez créé un compte Shopify partenaire et une boutique de développement.
-
Vous avez installé Node.js 16 ou supérieur
-
Vous avez installé un gestionnaire de packages Node.js : npm, Yarn 1.x ou pnpm. (dans ce tutoriel, j'utiliserai yarn)
-
Vous avez installé Git 2.28.0 ou supérieur.
Étape 1 : Créer une nouvelle application
Vous pouvez créer une nouvelle application Shopify à l'aide d'une commande npm, yarn ou pnpm.
-
Accédez au répertoire dans lequel vous souhaitez créer votre application. Votre application sera créée dans un nouveau sous-répertoire.
-
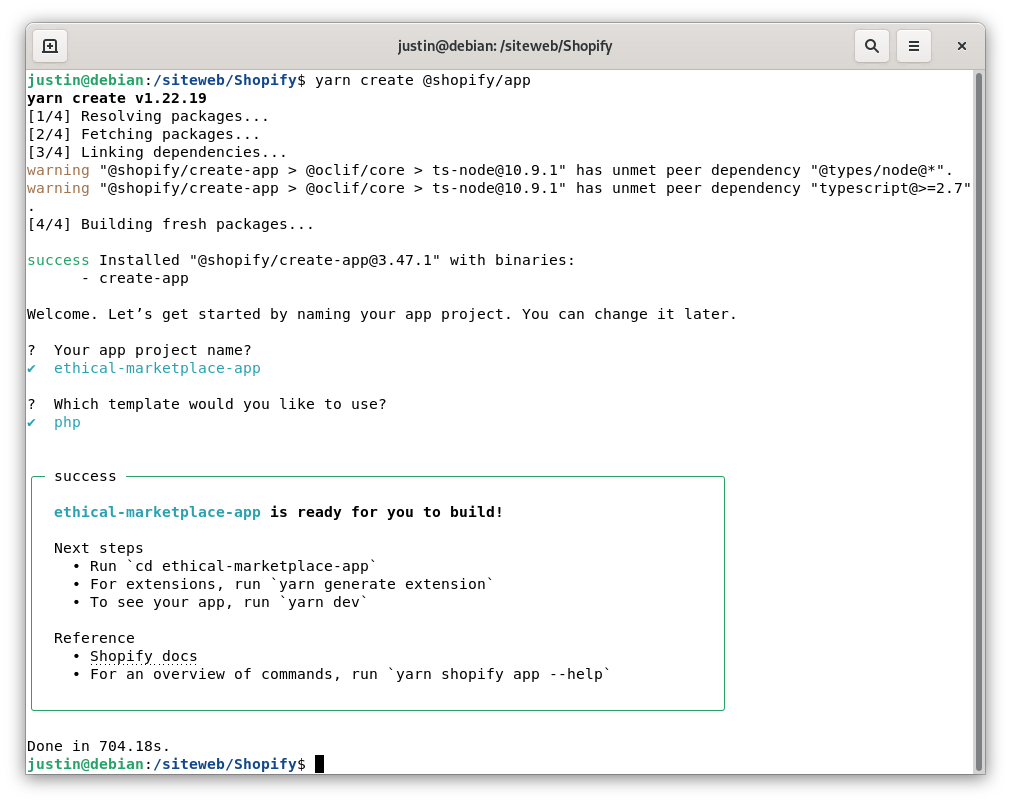
Exécutez la commande suivantes pour créer une nouvelle application, puis sélectionnez le language du modèle d'application avec laquelle vous souhaitez commencer : Node, PHP ou Ruby. Ici nous utiliseront PHP.
yarn create @shopify/app
Une nouvelle application est créée et Shopify CLI est installée avec toutes les dépendances dont vous avez besoin pour créer des applications Shopify. Shopify CLI est également ajouté en tant que dépendance dans le package.json de votre application

Étape 2 : Démarrer un serveur de développement local
Une fois votre application créée, vous pouvez l'utiliser en créant l'application et en démarrant un serveur de développement local.
Shopify CLI utilise Cloudflare pour créer un tunnel qui permet d'accéder à votre application à l'aide d'une URL HTTPS unique.
Accédez à votre répertoire d'applications nouvellement créé.
Cd mon-app
Configuration de l’application PHP
Une fois que votre application est créer, vous pourrez exécuter des commandes sur celle ci. Cependant, la CLI ne gérera pas automatiquement vos dépendances PHP, vous devrez donc suivre certaines étapes pour pouvoir exécuter votre application. Voici les étapes typiques nécessaires pour configurer une application Laravel une fois qu'elle est clonée :
-
Commencez par basculer vers le dossier Web :
cd web
-
Installez vos dépendances composer :
composer install -
Créez le fichier .env :
cp .env.example .env -
Démarrez la base de données SQLite par défaut et ajoutez-la à votre fichier .env :
touch storage/db.sqlite
REMARQUE : Une fois que vous avez créé le fichier de base de données, assurez-vous de mettre à jour votre variable DB_DATABASE dans .env car Laravel nécessite un chemin d'accès absolut au fichier.
-
Générez une APP_KEY pour votre application :
php artisan key:generate
-
Créez les tables Shopify nécessaires dans votre base de données :
php artisan migrate
Et votre application Laravel est prête à fonctionner ! Vous pouvez maintenant revenir au dossier racine de votre application pour continuer :
cd ..
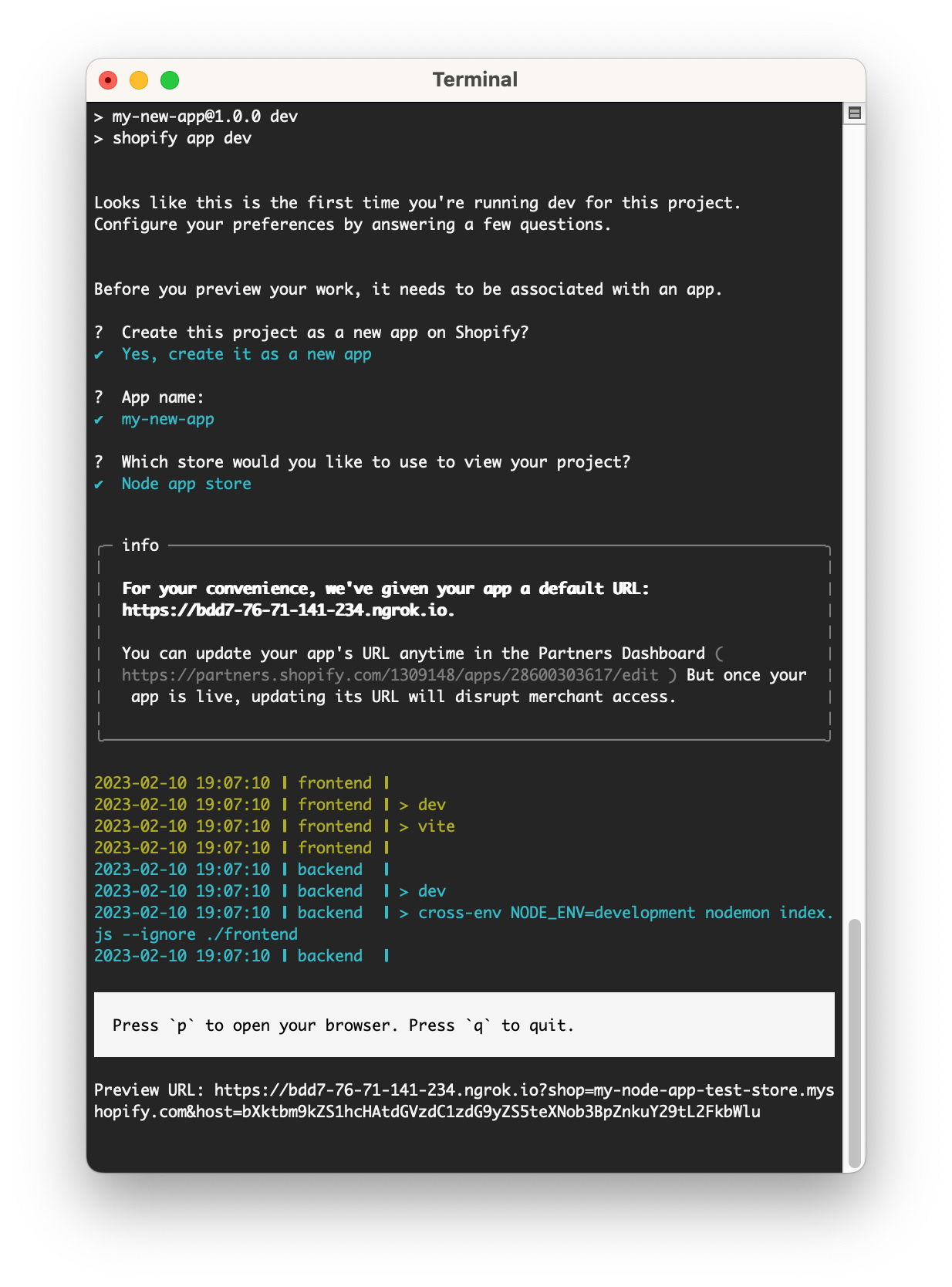
Démarrer votre application
yarn dev
Il arrive dans certains cas que le tunnel Cloudflare ne marche pas, dans ce cas vous pouvez utiliser ngrok.
yarn dev --tunnel ngrok

Étape 3 : Installez votre application sur votre boutique de développement
Avec le serveur en cours d'exécution, appuyez sur p pour ouvrir l'URL d'aperçu de votre application dans un navigateur.
L'URL suit le format https://[tunnel_url]?shop=[dev_store].myshopify.com&host=[host], où [host] est le paramètre d'hôte codé en base64 utilisé par App Bridge et représente le conteneur de l'application. en cours d'exécution.
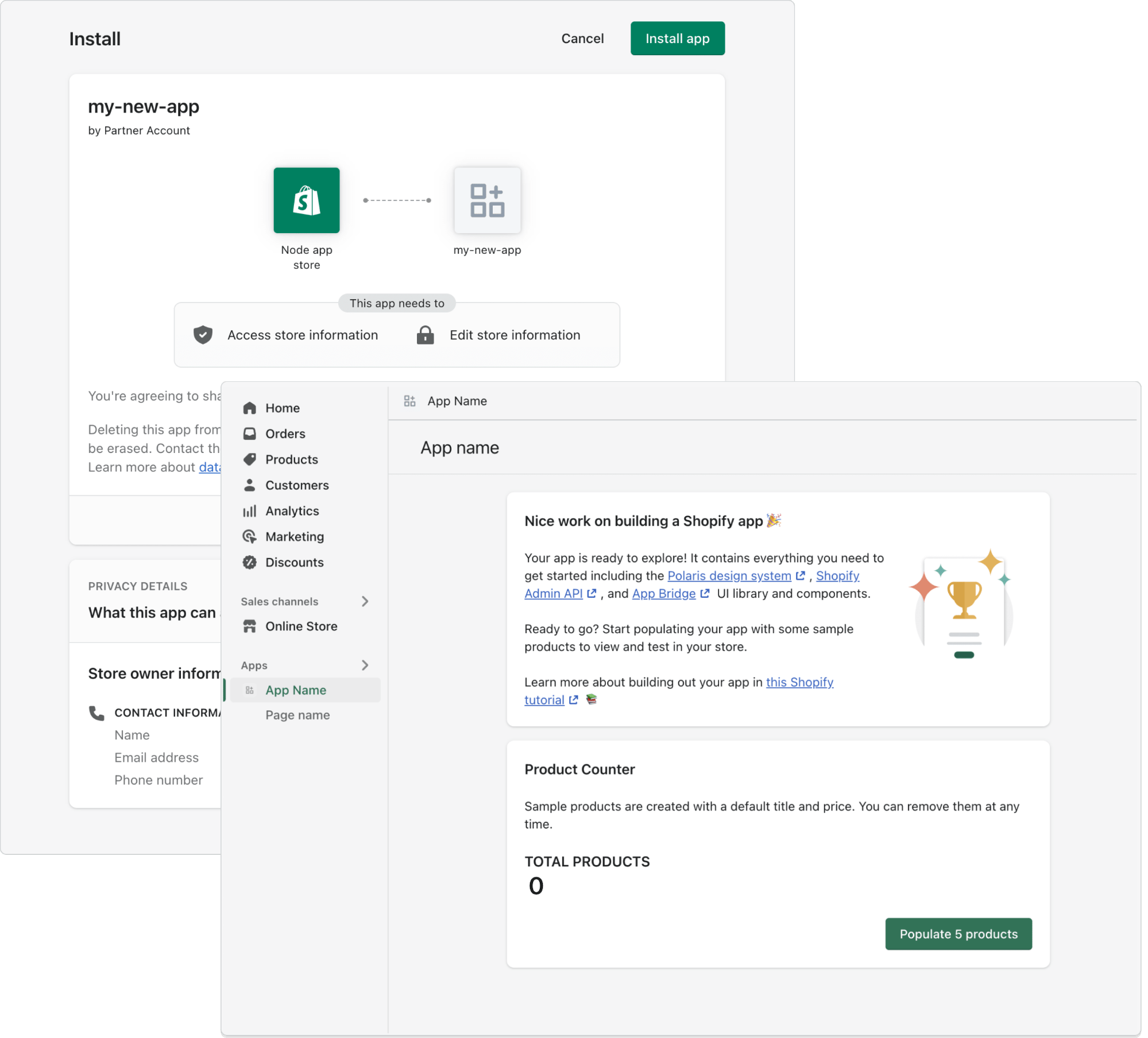
Lorsque vous ouvrez l'URL, vous êtes invité à installer l'application sur votre boutique de développement.
Cliquez sur Installer l'application pour installer l'application dans le magasin.

Vous avez maintenant une boutique de développement en cours d'exécution avec votre nouvelle application installée.
Étape 4 : Ajoutez et publiez des produits dans votre boutique de développement à des fins de test
À partir de la page d'accueil de la nouvelle application, vous pouvez remplir automatiquement votre boutique de développement avec des produits que vous pouvez utiliser pour tester l'application. Vous devrez également publier les produits sur le canal de la boutique en ligne afin qu'ils soient disponibles à l'utilisation.
-
Depuis la page d'accueil de l'application que vous venez de créer, cliquez sur Remplir 5 produits pour ajouter des produits à votre boutique de développement.
-
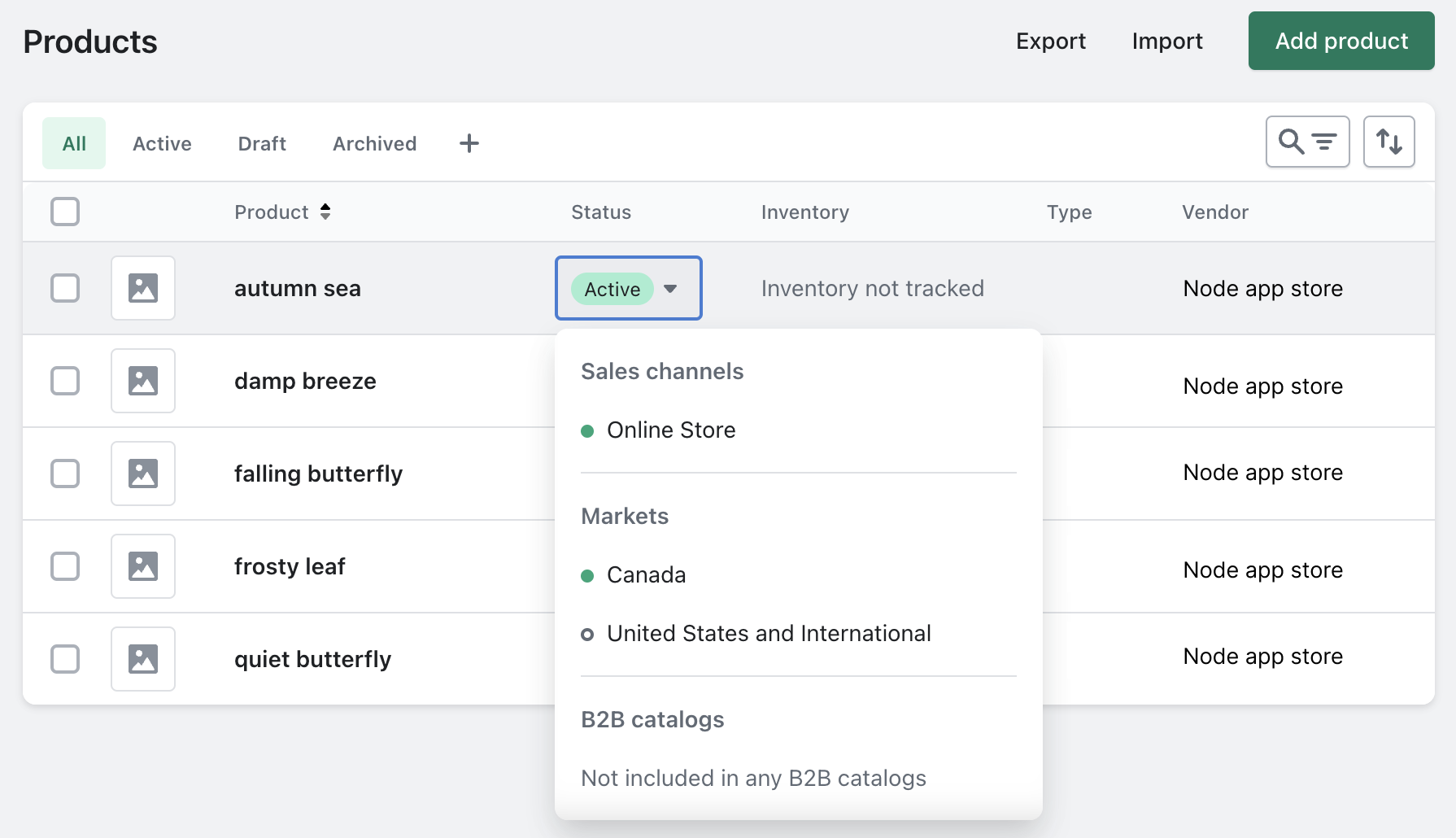
Depuis votre interface administrateur Shopify, accédez à Produits.
-
Cochez la case à côté de chaque produit que vous souhaitez publier.
-
Cliquez sur ..., puis cliquez sur Inclure dans les canaux de vente.
Les produits que vous avez sélectionnés sont maintenant publiés dans la boutique en ligne.