Dans ce tuto nous expliquons comment mettre en place le système de récupération et d'affichage des avis du via le module habeuk/rating-app.
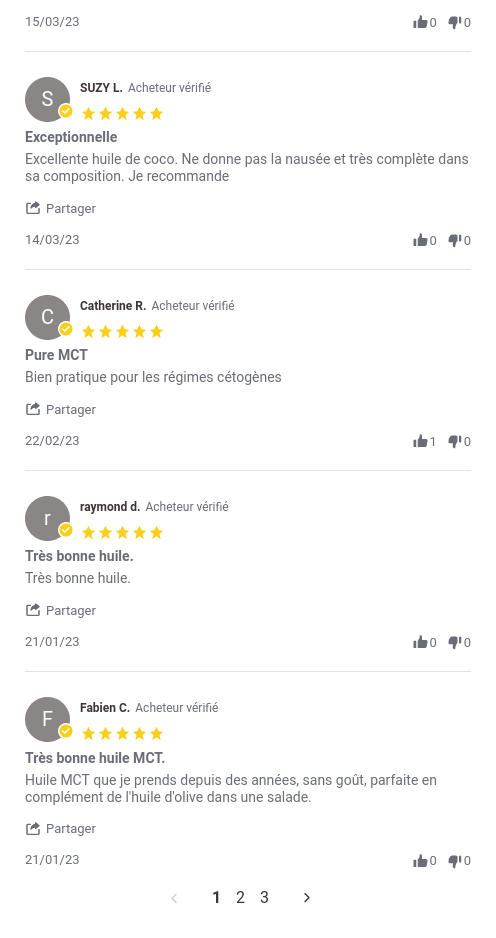
Dans le rendu final, nous aurons
- Un block pour le résumé de tous les avis données pour l'entité servant également pour établir un filtre sur les avis à afiicher
- Les 10 premiers avis parmis les avis devant être affichés
- Un bloc de pagination si le besoin se fait ressentir (avis à afficher > 10)
Ces différentes partie du module seront afficher l'une en dessous de l'autre dans l'ordre Résumé>Avis>Pagination avec comme style par défaut celui présent dans la série d'image ci dessous


Maintenant que nous avons vu ce que nous voulons obtenir, nous pouvons aller tout droit vers la mise en place de la chose 😉😉
Mise en place du module:
Dans un premier temps il faut Cloner le repository du module rating-app dans votre répertoire de travail en utilisant la commande ci dessous
git clone https://github.com/Habeuk/rating-app.git
Le fichier javascript que vous devez importer y est déjà prêt donc pas besoin d'effectuer des modifications dans le modules pour avoir les résultats présentés plus haut.
après avoir cloner notre dépôt, vous devez récupérer les fichier ratingApp.umd.js et style.css dans le repertoire files à la racine du module et l'importer dans la page dans laquelle vous souhaitez voir vos avis s'afficher.
Enfin, Dans la page dans laquelle vous souhaiter voir vos avis, ajouter à la section devant les contenir l'id #app (id="app"). Ceci est l'id par défaut et vous pouvez le modifier directement dans le fichier main.js du module rating-app
en plus de l'id, vous devez ajouter l'attribut "data-product-handler" (la valeur de cette attribut devra être renseigné de manière dynamique de tel sorte qu'elle s'adapte au produit en cours)
Gardez à l'esprit que tout ce qui est dis plus haut ou presque tout est fait pour la configuration par défaut devant fonctionner avec shopify. Si vous voulez apporter des modification au module, il vous faudra l'installer et le compiler (conformément à la documentation sur https://github.com/Habeuk/rating-app.git) pour mettre à jour les fichiers ratingApp.umd.js et style.css avant de les utiliser.