Objectifs :
a la fin de cette courte formation l'on doit pouvoir etre capable de :
- Creer un module drupal de a à z jusqu'au deploiement sur packagist
- Faire une intégration complete d'un site web de a à z
- Creer rapidement des sites web grace à l'intégration des layouts
- A la fin nous aurons creer une sorte de portofolion complet[une sorte de site onepage]
Prerequis :
- Avant d'aborder ce tutoriel, il est important d'avoir des connaissance de base sur le fonctionnement de drupal:
- avoir suivit le tuto complet de la taches suivante :
- creation de bloc
- creation de contenu
- savoir vider les caches
- maitriser le systeme de regions avec drupal
- Avoir un site drupal déja installer et configurer en local
- Avoir des connaissances sur le fonctionnement des fichiers yml (ou yaml)
- Savoir ecrire du html , css, js , php
- Savoir utiliser git
- Être à l'aise avec la ligne de commande
- Avoir des connaissances minimales sur le moteur de template twig
- Savoir utiliser npm pour la gestion des dépendances javscript
- Savoir utiliser composer pour la gestion des dépendances php
BAS (Bon à savoir ) :
- Nous travaillons essentiellement sous une distribution linux (installez en une si vous n'en avez pas)
- Nous utilisons ici une Distribution basé sous debian.
Partie 1 : Creation de notre premier module drupal
Concepts de bases :
- Module : c'est un ensemble de fichiers php , js et css qui permette d'étendre les fonctionnalités d'un site et en ajouter des nouvelles
- Block : partie de la mise en page d'un site web indépendant pouvant etre creer , supprimés et ordonnées a volonté par l'utilisateur
- Plugins : c'est l'ensemble des fonctionnalités d'un bloc pouvant etre interchangeable
Création de notre module:
- Vous pouvez utiliser drush pour generer et le configurer après de la manière suivante [seulement pour les utilisateurs expérimentés]
Pour ce faire naviguons jusqu'au dossier /public de notre site drupal
cd /siteweb/mon_site/public

cette commande exécutera un site qui vous posera un ensemble question pour la creation de votre module
NB: cette méthode est completement déconseiller pour les débutants
Nous allons créer notre module à la main.
- important :
- généralement pour ne pas avoir des encombre pour la hiérachisation de notre travail, on utilisera le dossier /siteweb/
- situé à la racine de notre ordinateur
- c'est ce dossier qui contiendra tout nos site web et modules
- ceci pour la bonne structuration du code et pour se retrouver facilement
Nous ferons du hand-coding(code à la main) pour la creation de notre module
- la première etapes consiste à se placer dans le dossier des modules:
-
cd mon_site/public/web/modules/custom/ - dans ce dossier nour créons un dossier portant le nom de notre futur module (attention à bien respecter la nomenclature de nos modules)
-
mkdir module_un - Nous naviguons à l'intérieur
cd module_un -
Nous créons notre premier fichier module_un.info.yml (il est important que les noms des fichiers de base du module ai tous les memes nom)
touch module_un.info.yml -
Dans ce fichier nous allons inserer le codes suivant :
name: module_un description: First Custom Drupal 9 Module (Description du module qui sera affiché) package: Custom (Déclarer qu'il s'agit d'un module personnalisé) type: module (Déclarer qu'il s'agit d'un module ) version: 1.0 (Version du module) core: 8.x (La version de Drupal) core_version_requierement: ^8 || ^9 (les version de drupal supporter par votre module) dependencies: (le module parent duquel dépend votre module ) - formatage_modelsname : correspond au nom de votre module c'est celui que drupal retiendra dans c'est configuration
type : le type de l'élément que vous creer ici ce sera module
description : un texte cours qui explique ce que fait votre module
core : pour la version de drupal par défaut à laquelle sera rattaché votre module
core_version_requirement : les version de drupal supporter par votre module
dependencies : le module parent duquel dépend votre module
NB : étant donné qu'il sagit d'un tuto orienté entreprise, rassurer vous que le module formatages_models soit déja installer
sur votre site drupal car sans sa votre module ne marchera pas
Deuxième étapes de la creation du module
il est vrai qu'a ce stade si nous pourrons installer notre modules et l'utiliser mais il ne contient encore rien donc nous poursuivons notre tuto
avant de passer à létape d'installation
- creation du fichier composer.json et installation des dépendances :
- ici aussi nous avons deux options :
- soit l'on cree notre fichier composer à la main
- soit l'on tape composer init à la racine de notre module
Nous choisirons l'option 2 ( je sais que vous me direz que c'est pas conseillé :) )
mais ici il s'agit d'un fichier composer (rappelez vous que vous devez avoir des connaissances sur composer pour pouvoir faire ce tuto).
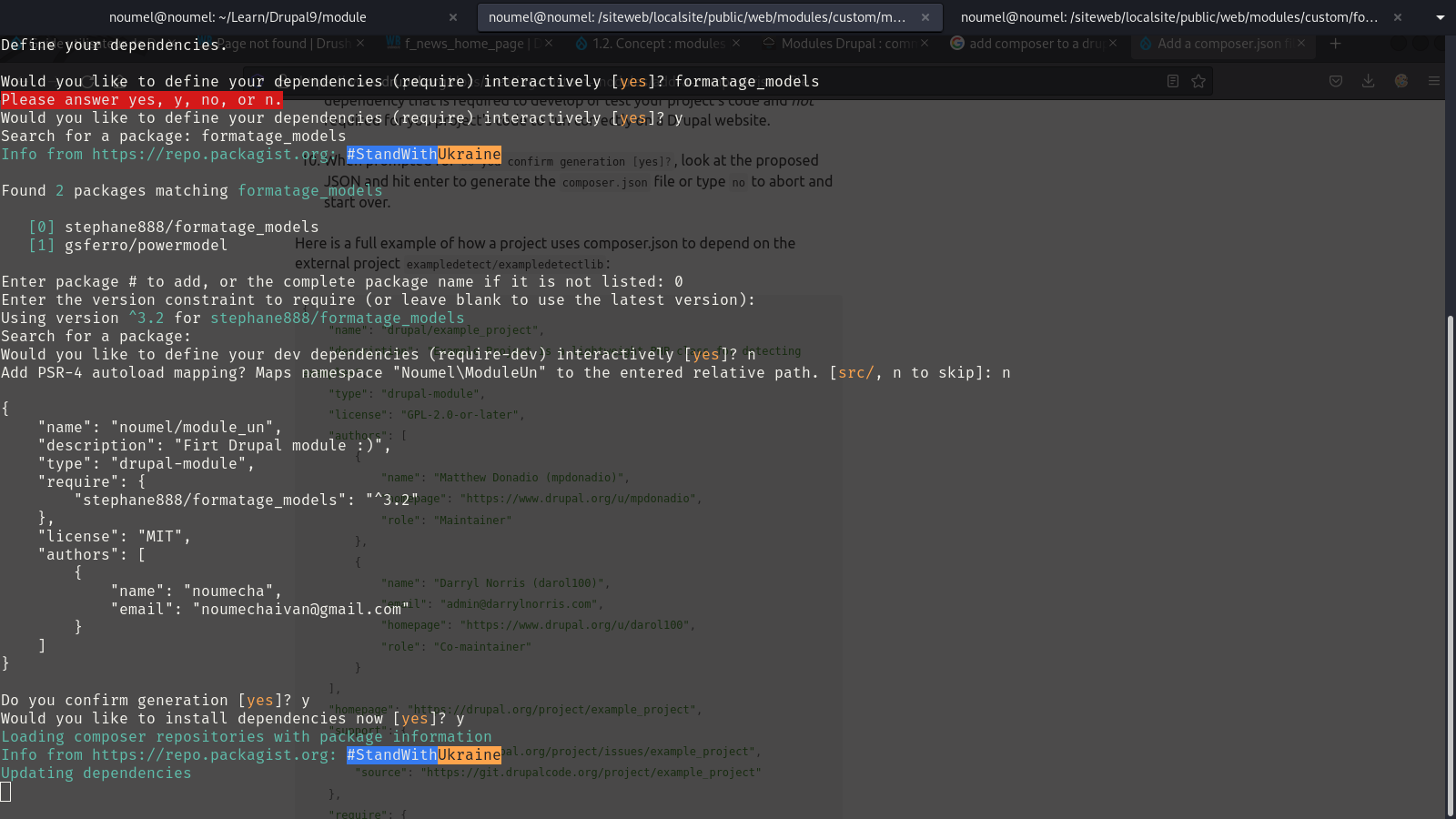
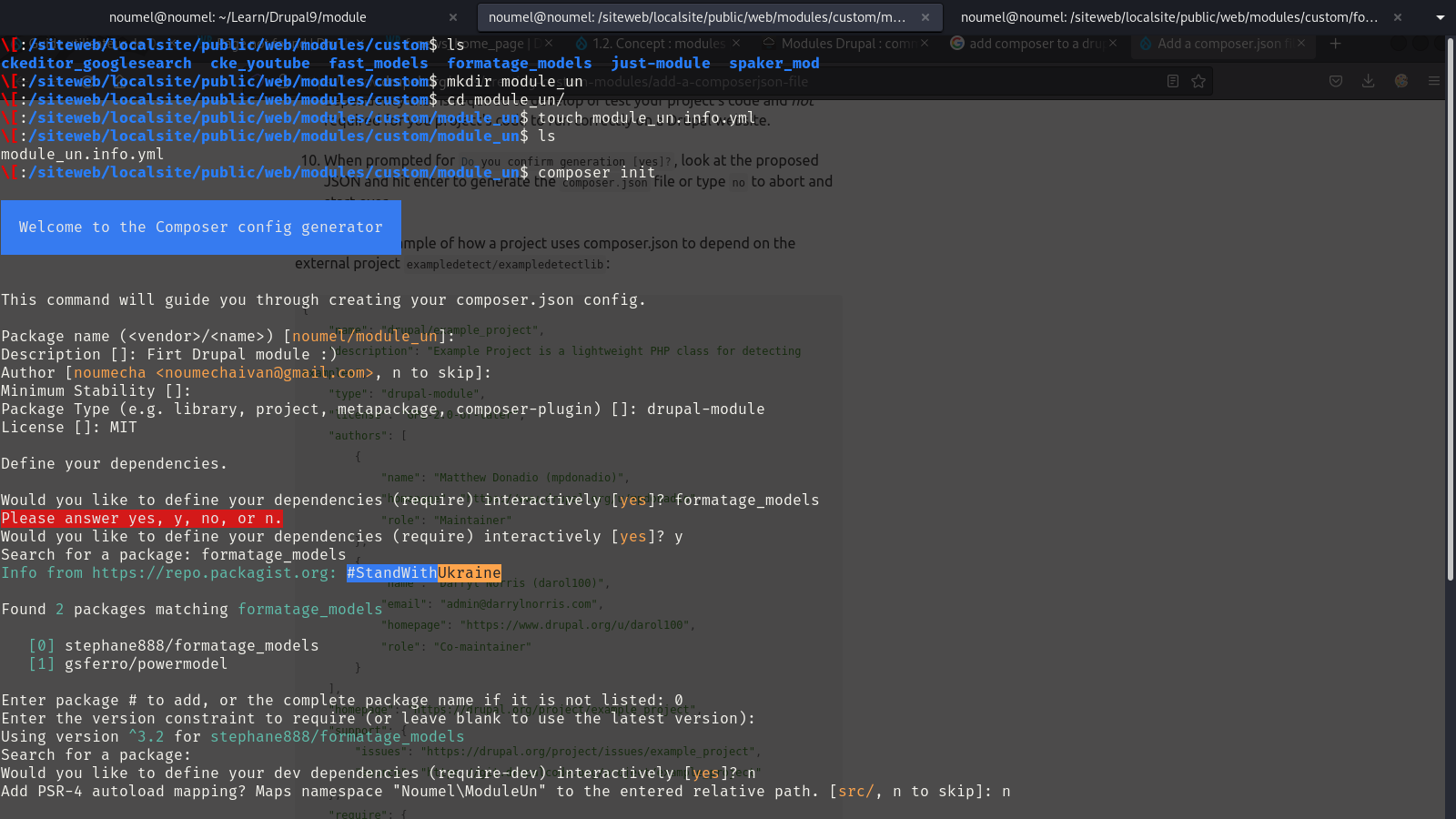
Alors on va taper composer init dans notre dossier module_un :
vous verez dans cette capture ce que moi j'ai entré à mon niveau a vous de le configurer a votre niveau selon vos préférences



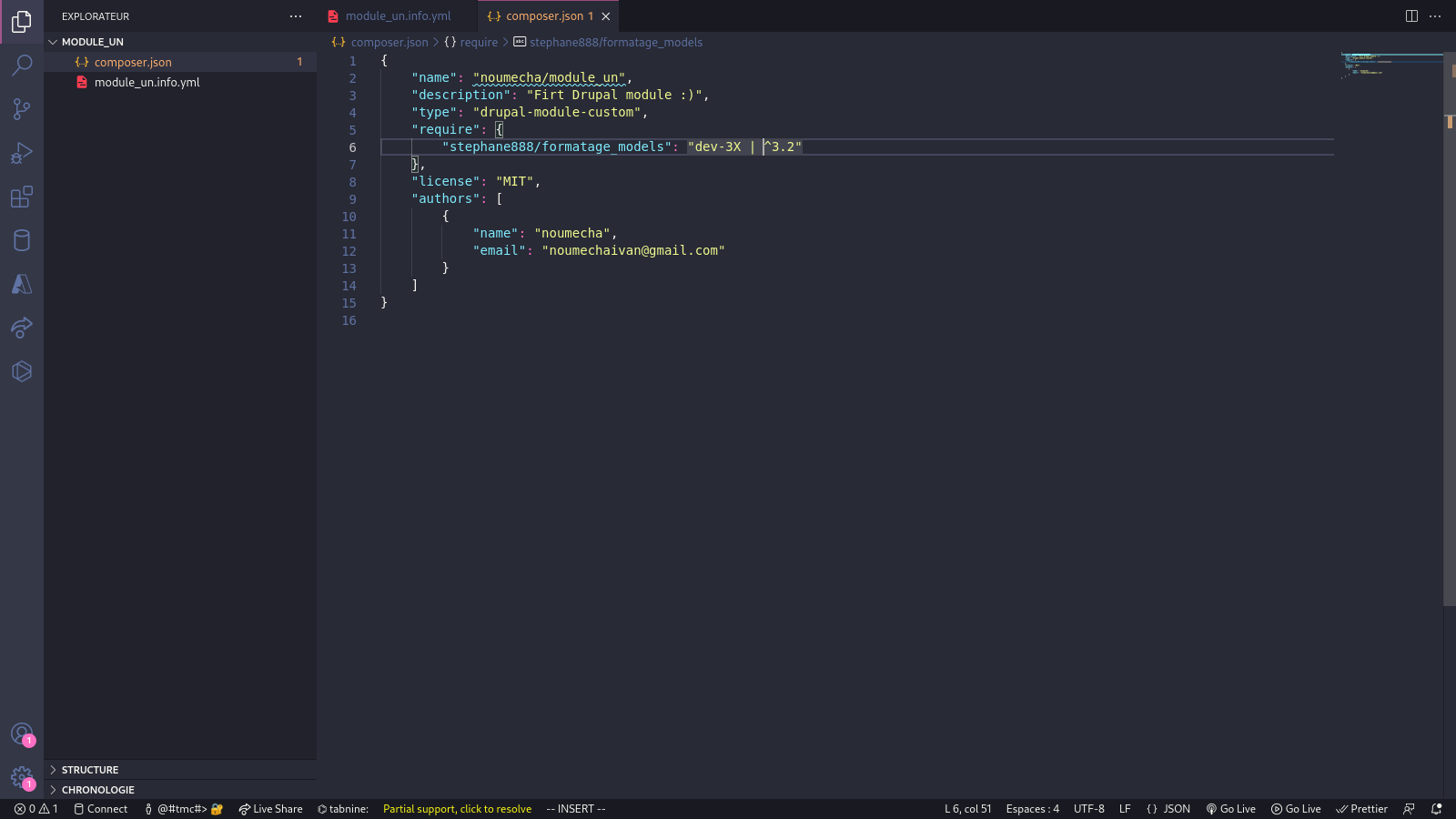
À la fin vous devrez modifier les fichiers comme chez moi au niveau de :
- package_name : c'est important car c'est le nom qui sera utiliser pour installer notre module via packagist.org
- require avec formatages_models
Ceci est important pour le choix des bonne version à utiliser : ici nous avons "dev-3x | ^3.x"
On lui demande d'utiliser la version dev-3x par défaut et toute les version supérieur à 3.x
On voit bien que c'est pas très compliqué composer nous aide a creer un ficier composer.json en nous posant quelques questions simple.
Avec ces deux fichier déja creer nous pouvons déja installer notre module sur notre site drupal et l'utiliser [bah c'est vrai qu'il ne fait rien pour le moment] mais bon c'est toujours mieux de le voir , allons y .
Installation de notre module via drush :
- nous tapons la commandes (etant placer à ce niveau : /siteweb/mon_site/public/) :
-
vendor/bin/drush en module_un -y
drush va se charger de rechercher notre module et de l'activer dans notre site web
après cela nous vidons les cache via : /vendor/bin/drush cr
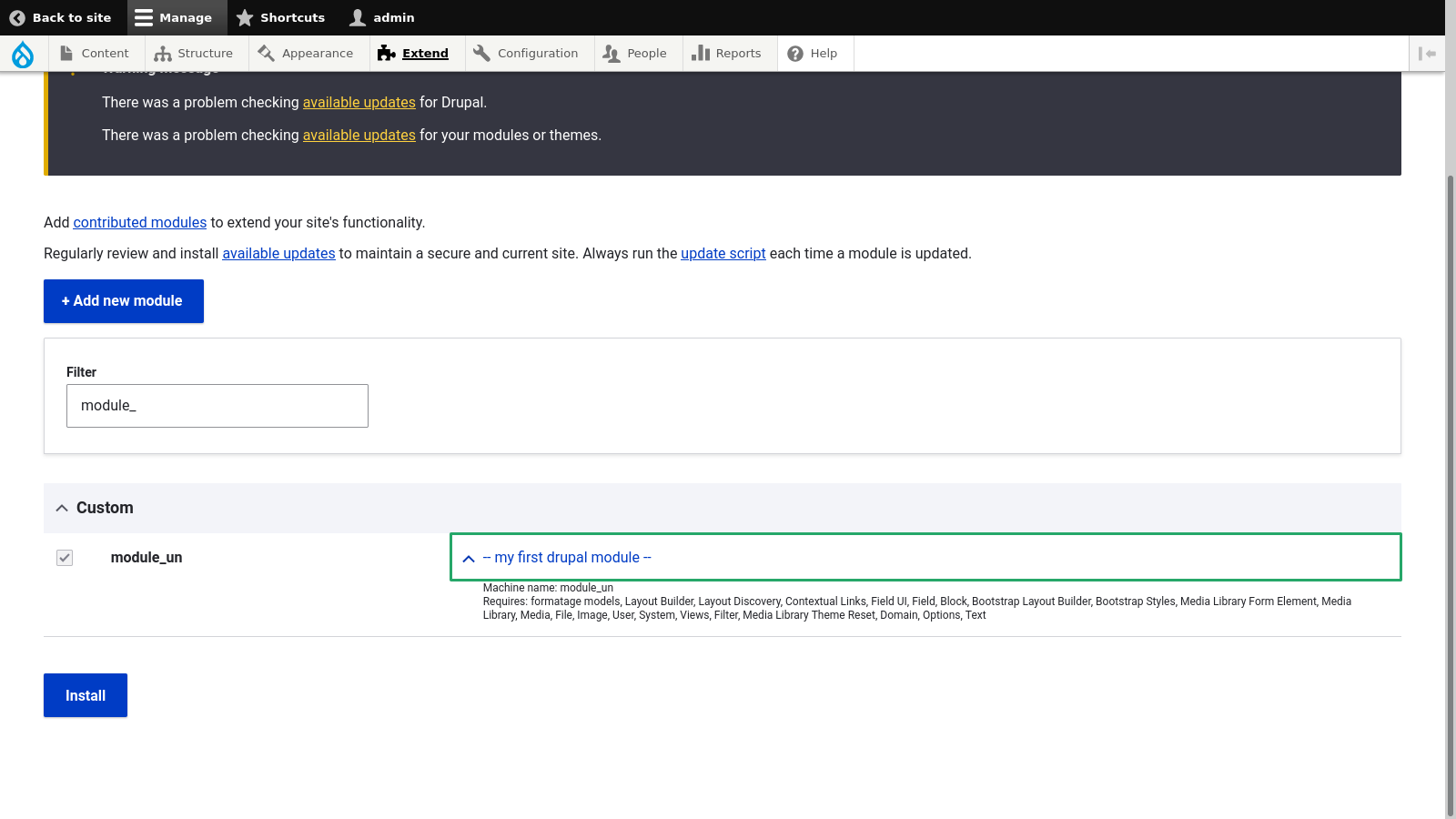
ensuite tadaa notre module est disponibles en se rendant sur l'interface graphique de notre site web : extends(pour les version anglaises) et modules (pour les versions francaise).
Nous voyons le nom de notre module , les dépendances et la description que nous avons entrez au debut dans module_un.info.yml
bah y'a trop de dépendances alors qu'on a installer qu'une seule :( :
c'est normal puisque formatages_models vient aussi avec ses dépendances c'est pourquoi nous en avons autant

Félicitations vous venez de creer votre premier module drupal :)
NB : Je vous conseille dès a présent de creer un depot github pour votre module afin de faciliter la MAJ par packagist.org
visitez ce lien pour plus d'informations : https://packagist.org/
Partie 2 : Structuration de notre arborescence module pour l'intégration
- Arborescence :
- nous utiliserons l'arborescence suivante pour tout nos futurs modules :
|module_un/
|--css/ : contiendra tout nos futurs fichiers css pour le design de nos layouts
|--js/ : pour l'ajout du js dans nos layouts
|--icons/ : contiendra les icones pour facilement reconnaitre l'affichage de nos layouts
|--layouts/ : contiendra les fichiers .html.twig qui contiendra la structure de nos layouts
|--|--sections/
|--|--teasers/
|--|--menus/
|--|--pages/
|--src/ : contient le fichier php necessaires pour nos layouts, formulaires et autres
|--|--Plugins/
|--|--|--Layout/ : contient les fichiers php permettant de creer le layouts
|--|--|--|--Sections/
|--|--|--|--|--Menus/
|--|--|--|--Teasers/
|--vendor/(creer automatiquement par composer lors de l'installation des dépendances)
|--module_un.info.yml
|--module_un.liraries.yml : pour la configuration de nos futurs librairies qui seront utiliser pour appeler nos css et nos js
|--composer.json
Nous allons donc créer cette arborescence tout en laissant les fichier qui existe déja :)
pour la suite je vous conseille d'avoir déja du codes html, css et js preparés qui vous aiderons à intégrer facilement et avoir déja une certaine logique visuelle
de la section que vous allez integrer.
nous ici dans notre exemple nous creerons un simple site portofolio avec :
- une section hero
- un footer
- une section pour présenter un les competences
- une autre section pour la descritpion et + selon votre comprehension du tuto
je creerais un depot github pour que vous puissez avoir accès au code html et sass (preprocesseur css)
Partie 3 : notre première intégration sous drupal
Pour bien suive ce que nous allons faire dans ce tuto je vous recommande de cloner le depot git de cette adresse sur votre ordinateur : https://github.com/noumecha/simple-portfolio
-- Et donc notre integration --
Du calme on commence tout de suite notre première intégration :) soyez patient svp ;)
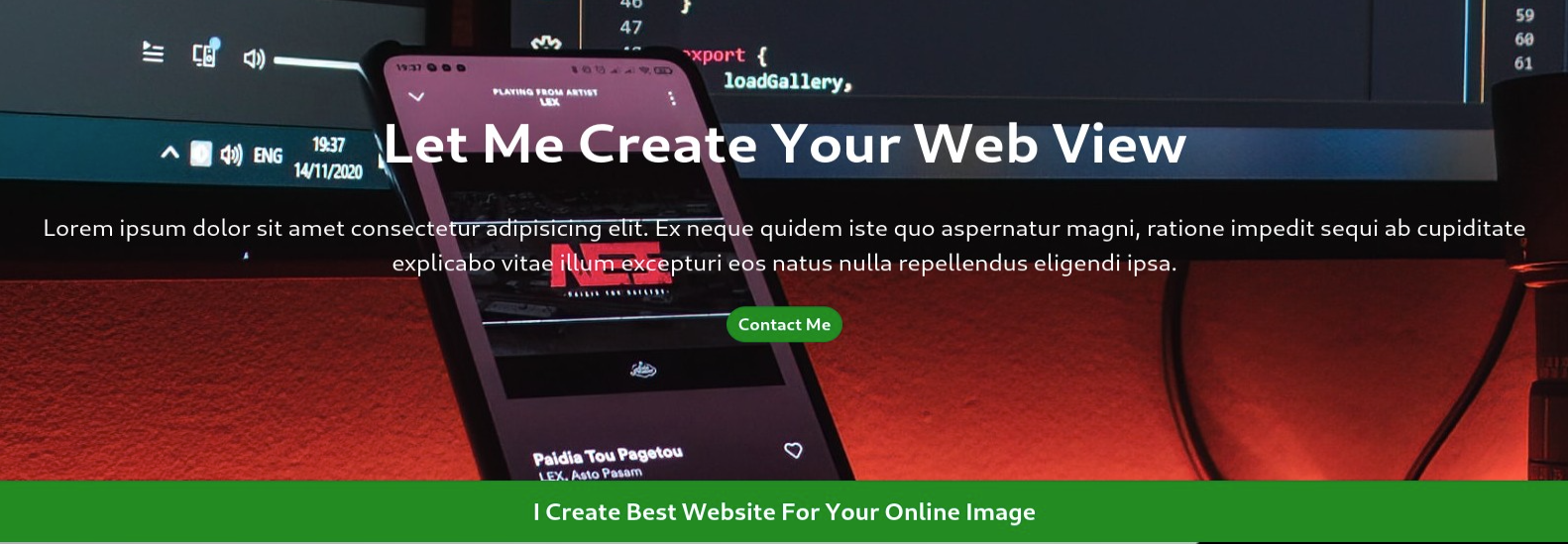
dans ce cas pratique nous allons intégrer la permière section [hero__section] qui se trouve dans le depot git que vous avez clonez
- ici (simple-portfolio/index.html)
- pour faire une intégration , nous avons besoin de creer les trois fichiers suivant :
- un fichier php : qui contiendra toute la logique pour que drupal puisse comprendre ce qu'on lui demande
- un fichier .html.twig : qui contiendra tout la partie html de notre section avec les éléments de twig (ici notre code de la section hero)
- un fichier .js : qui nous servira pour l'importation de nos codes scss et js qui seront transformer en css et js simple par un module spécial
- on devra également modifier notre fichier module_un.liraries.yml pour lui préciser ou est ce qu'il devra récupérer le js et le css
astuce : il est aussi important de creer un repertoire /icones dans l'arboresence de votre module pour que l'on puisse visualiser a quoi ressemblera nos sections ou teasers
aptrès integration.
Avant toute chose nous allons ajouter deux repertoires spéciaux qui nous permettrons de travailler aisément
- le premier repertoire c'est wbu-atomique : c'est le repertoires par défaut qui contient toute la logique sass pour la creation des theme
- le second repertoire c'est wbu-atomique-theme : que l'on devra directement installer dans notre module_un
-- installation du repertoire wbu-atomique --
- rendez-vous à l'adresse github suivant et clonez le dépot sur votre machine : https://github.com/stephane888/wbu-atomique
NB :vous devez vous rassurer d'avoir l'outil git installer sur votre machine. Si vous ne savez pas utiliser git voici un lien utile : https://git.goffinet.org/02-les-bases-de-git.html
- rassurer vous que votre arborescence local ressemble a ceci pour plus de faciliter dans le code
On voit bien ici que wbu-atomique est directemen dans mon dossier /siteweb/AppVuejs/wbu-atomique
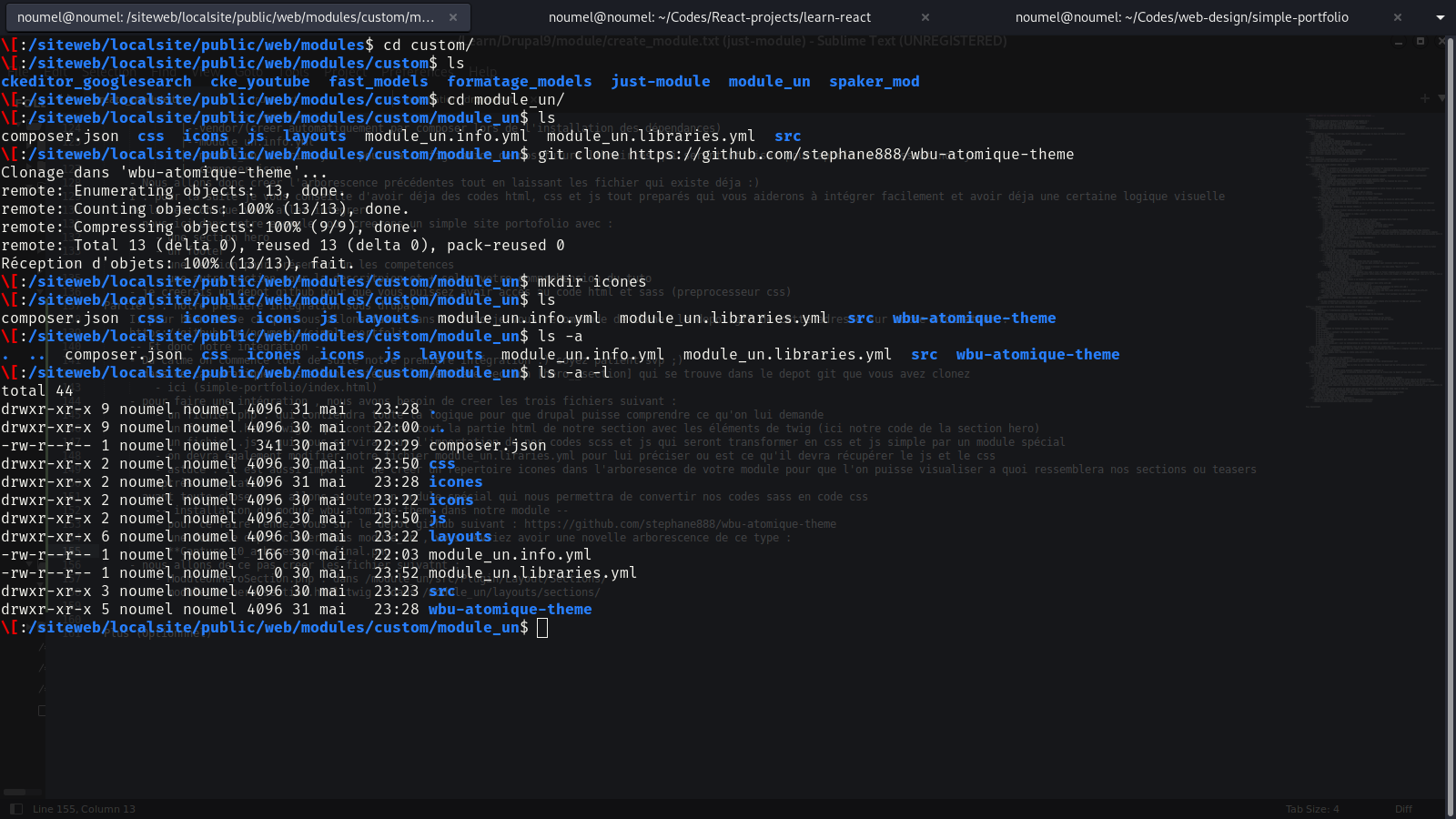
-- installation du depot wbu-atomique-theme dans notre module --
- pour ce faire rendez-vous sur le depot github suivant : https://github.com/stephane888/wbu-atomique-theme
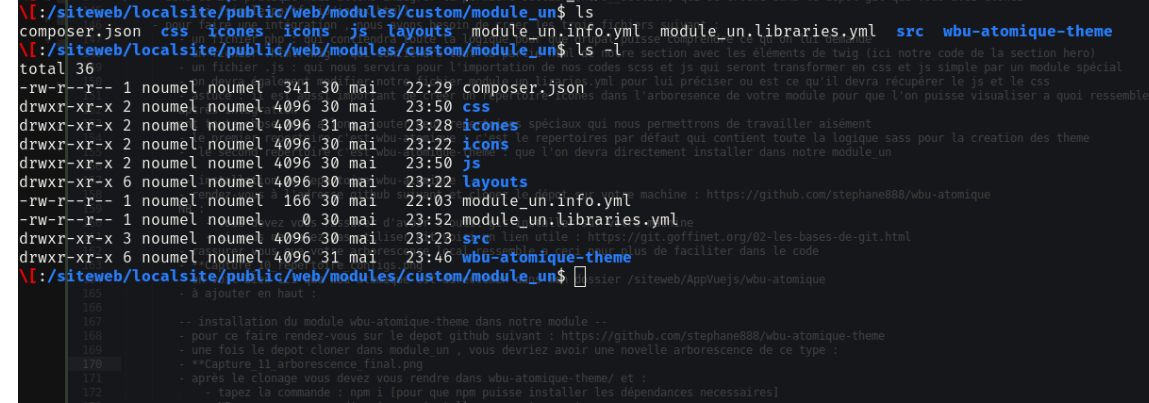
- une fois le depot cloner dans module_un , vous devriez avoir une novelle arborescence de ce type :
- après le clonage vous devez vous rendre dans wbu-atomique-theme/ et :
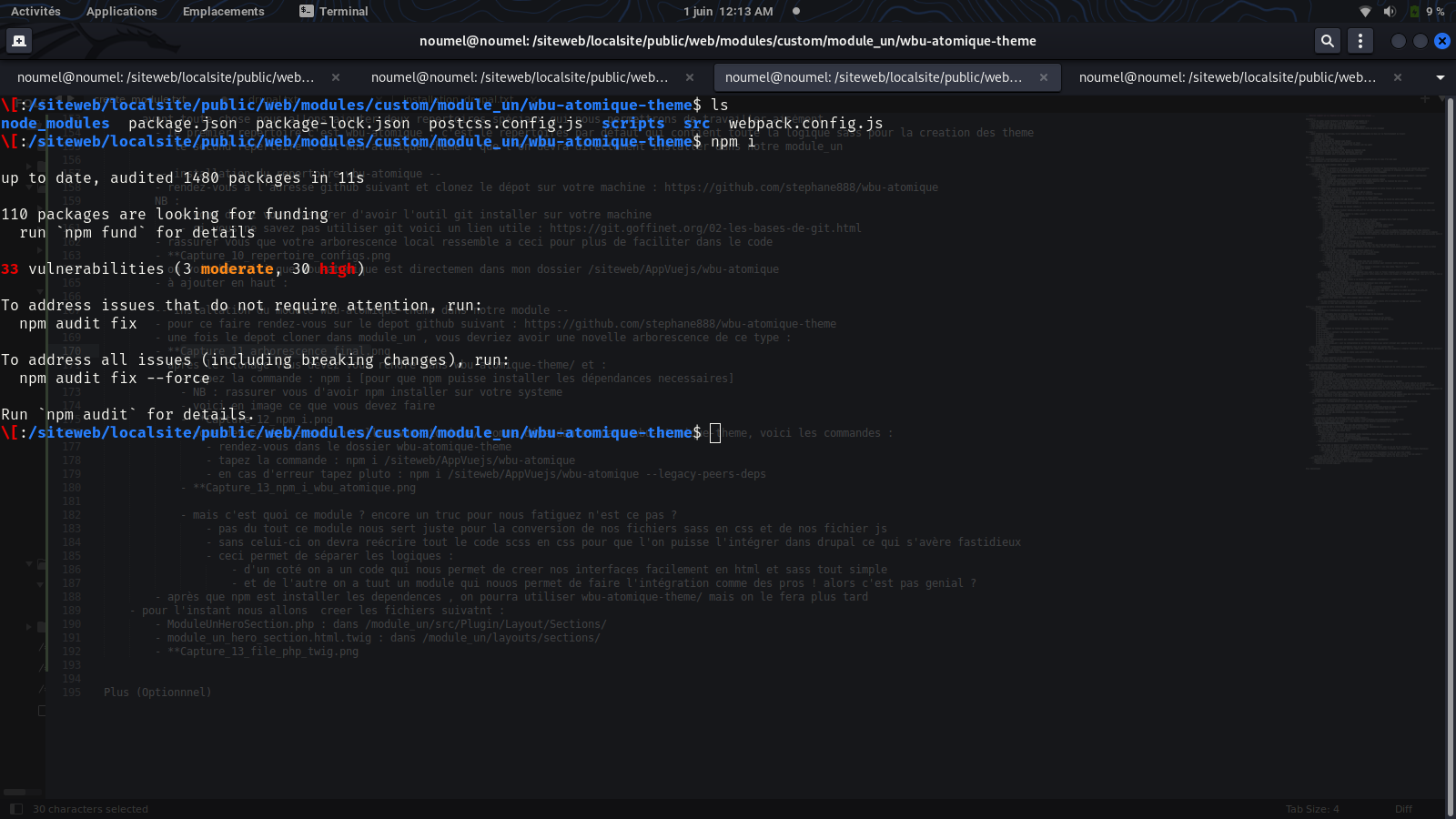
- tapez la commande : npm i [pour que npm puisse installer les dépendances necessaires]
NB : rassurer vous d'avoir npm installer sur votre systeme
voici en image ce que vous devez faire
En cas d'erreur tapez pluto : npm i --legacy-peers-deps
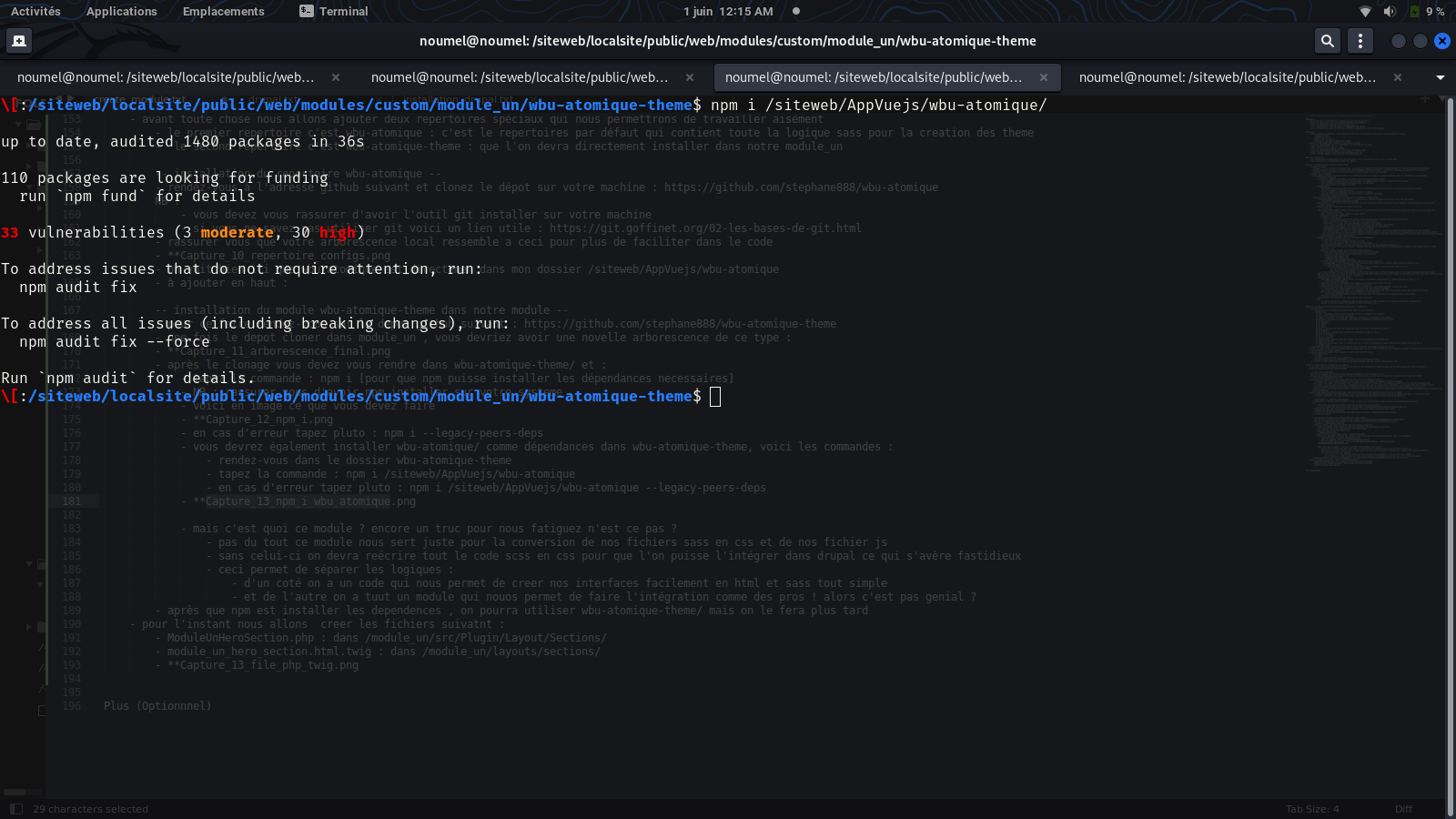
Vous devrez également installer wbu-atomique/ comme dépendances dans wbu-atomique-theme, voici les commandes :
- rendez-vous dans le dossier wbu-atomique-theme
- tapez la commande : npm i /siteweb/AppVuejs/wbu-atomique
- en cas d'erreur tapez pluto : npm i /siteweb/AppVuejs/wbu-atomique --legacy-peers-deps
IMPORTANT : le module wbu-atomique-theme présent en ligne contient des erreurs je vous conseillerais donc d'utiliser n'importe qu'elle version que vous avez en local afin de l'utiliser en supprimant biensur les fichiers js contenus dans le src/ et les appels présents dans entry.js que vous n'utilisez pas cela vous permettra de prevenir certaines erreurs qui peuvent survenir lors de l'intégration.
- mais c'est quoi ce module ? encore un truc pour nous fatiguez n'est ce pas ?
- pas du tout ce module nous sert juste pour la conversion de nos fichiers sass en css et de nos fichier js
- sans celui-ci on devra reécrire tout le code scss en css pour que l'on puisse l'intégrer dans drupal ce qui s'avère fastidieux
- ceci permet de séparer les logiques :
- d'un coté on a un code qui nous permet de creer nos interfaces facilement en html et sass tout simple
- et de l'autre on a tuut un module qui nouos permet de faire l'intégration comme des pros ! alors c'est pas genial ?
- après que npm est installer les dependences , on pourra utiliser wbu-atomique-theme/ mais on le fera plus tard
- pour l'instant nous allons creer les fichiers suivatnt :
- ModuleUnHeroSection.php : dans /module_un/src/Plugin/Layout/Sections/
- module_un_hero_section.html.twig : dans /module_un/layouts/sections/

- Une fois ces premières étapes réaliser nous pouvons passez à la phase d'écriture du code.
-- Codage --
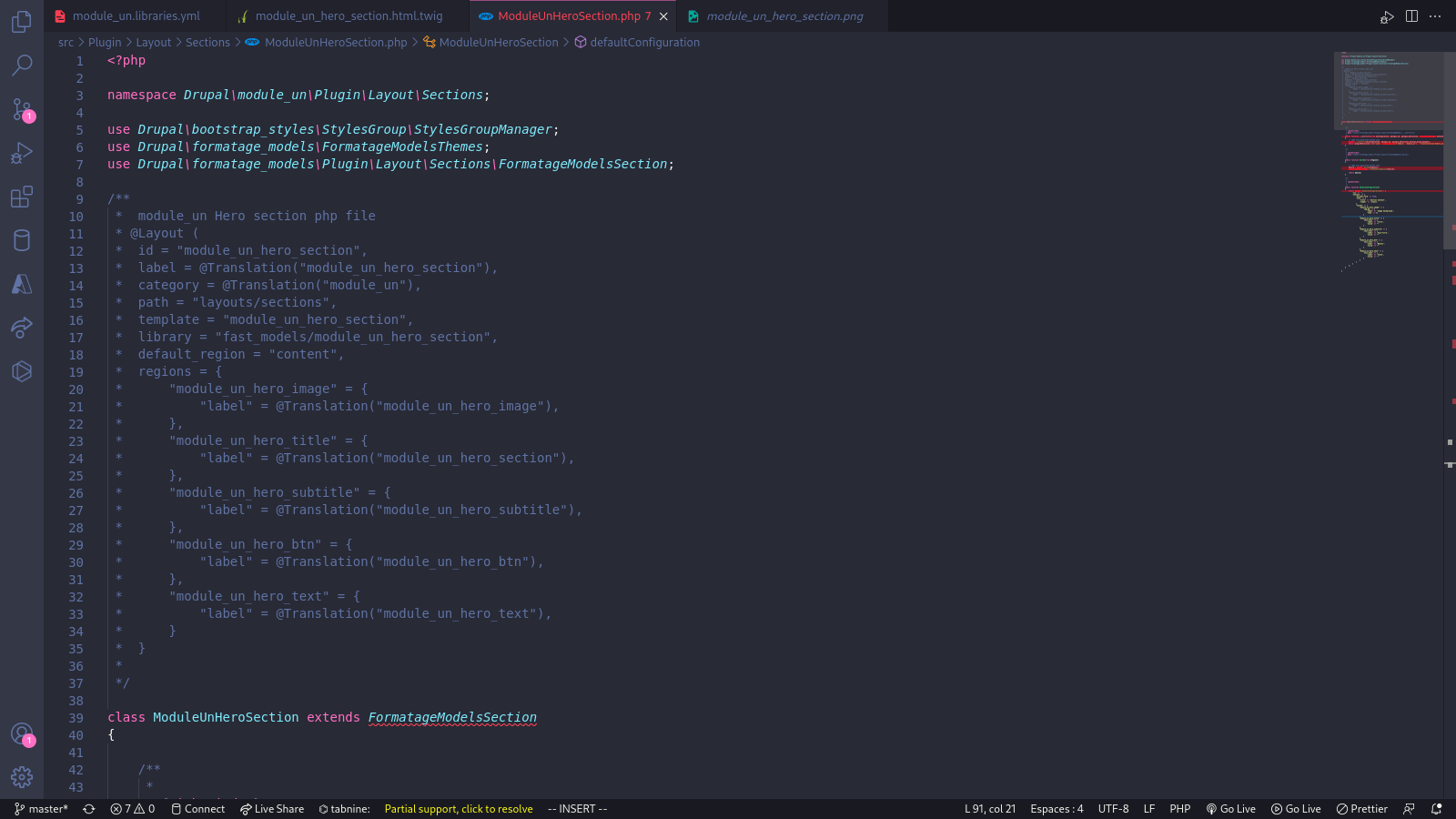
- On commence par la modification du fichier php -

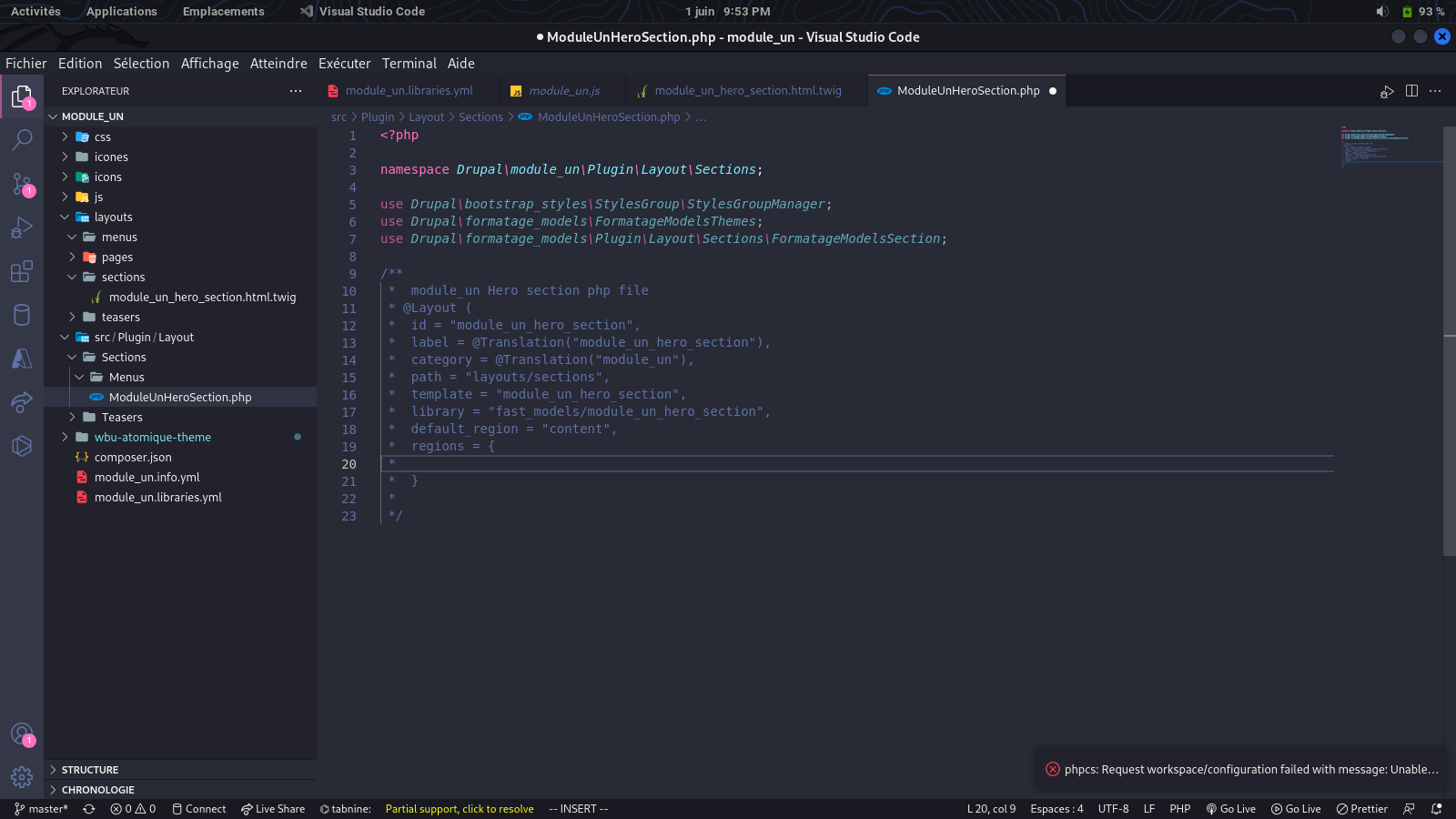
Dans la capture précédente nous avons ajouter
- un namespace : pour que drupal va toujours vers notre module lorsqu'il faudra intergrer notre section
- on appele quelques classe importantes pour le bon fonctionnement de notre code php puisqu'on appelera d'autres fonctions à l'intérieur
- vous remarquerez bien que nous avons aussi appelez des classes issues de formatages_models
- :) : n'oublions surtout pas que notre module est basé sur formatages_models
- enfin nous avons des lignes commentés , celle ce sont les plus importantes pour le bon fonctionnement de notre section
- id : permet de donner un identifiant unique à notre section pour que drupal le reconnaisse de facon unique
- label : c'est le nom qui sera affiché lorsqu'on voudra ajouter notre section à un type de contenu (on vera sa plutard)
- category : pour spécifier à quelle categorie appartient notre module
- path : permet de definit le chemin à prendre en compte pour le fichier twig (le template si l'on veut)
- template : c'est le nom de notre fichier twig associer à notre section
- library : définit le nom de la librairie que nous aurons creer dans notre fichier module_un.liraries.yml
- default_region : c'est la region par défaut de notre section
- regions : alors ici c'est un peut délicat; il s'agit en fait de la partie qui nous permettra de définir nos regions
* si vous avez deja travailler avec des blocks vous connaissez sans doutes les regions
* en fait les regions sont les éléments qui nous permette d'ajouter des block à notre section
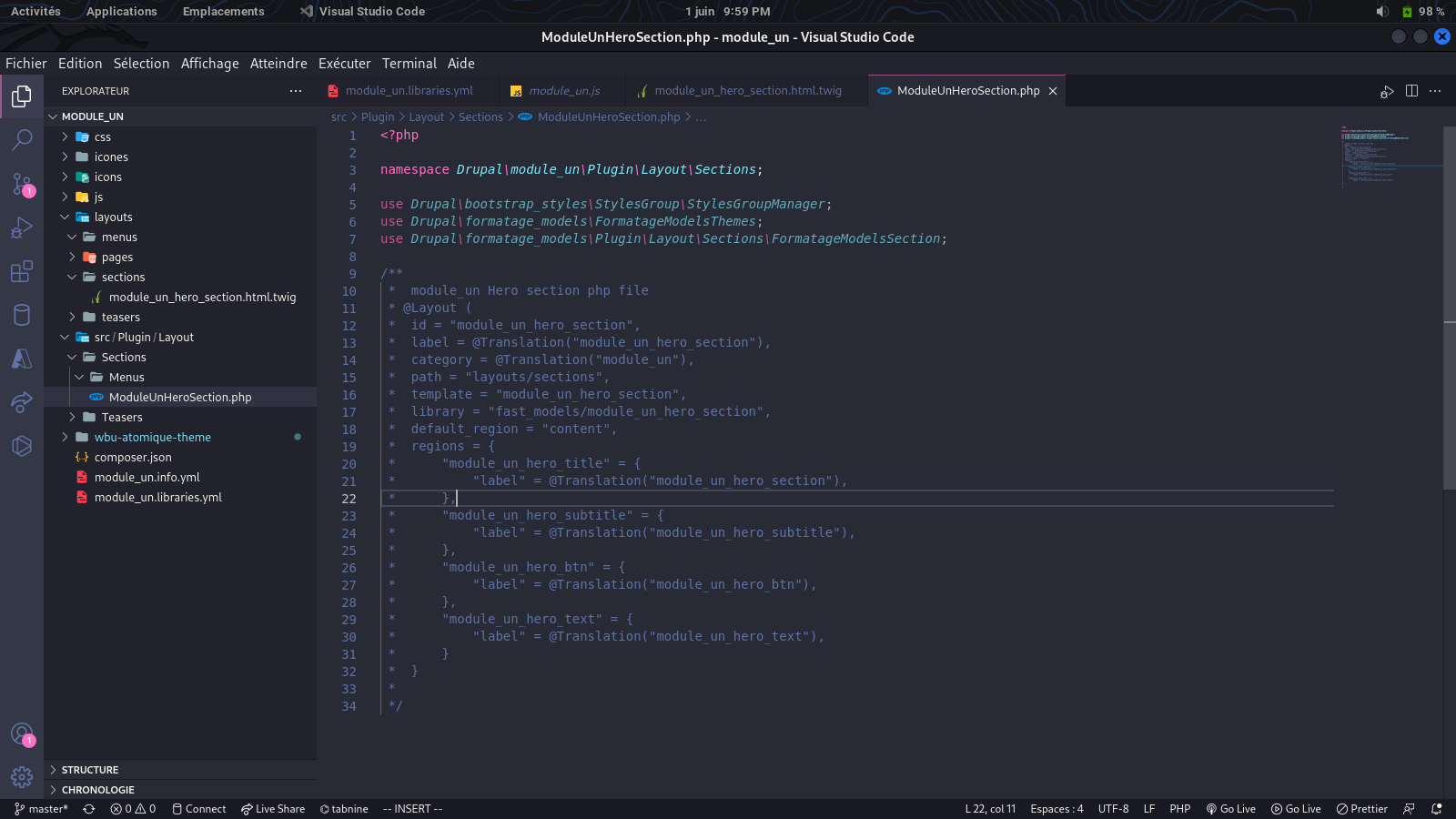
* par exemple sur notre hero section si après que nous voulons intégré :

- nous constatons que nous avons besoin de creer 4 regions
- une regions pour le titre , une pour le sous titre , une pour le boutton et une pour le texte en bas
* il va donc falloir que nous creeons 4 regions d'ou le code revisé si après :

- à ce niveau on est bon maintenant il ne nous reste plus qu'a creer notre class et lui ajouter des fonctions spécifique pour avoir une section assez cool
- NB: vous remarquerez que j'ai une nomenclature assez constante , ce n'est pas juste une envie personnelle, il est important de bien définir la nomenclature pour éviter les erreurs
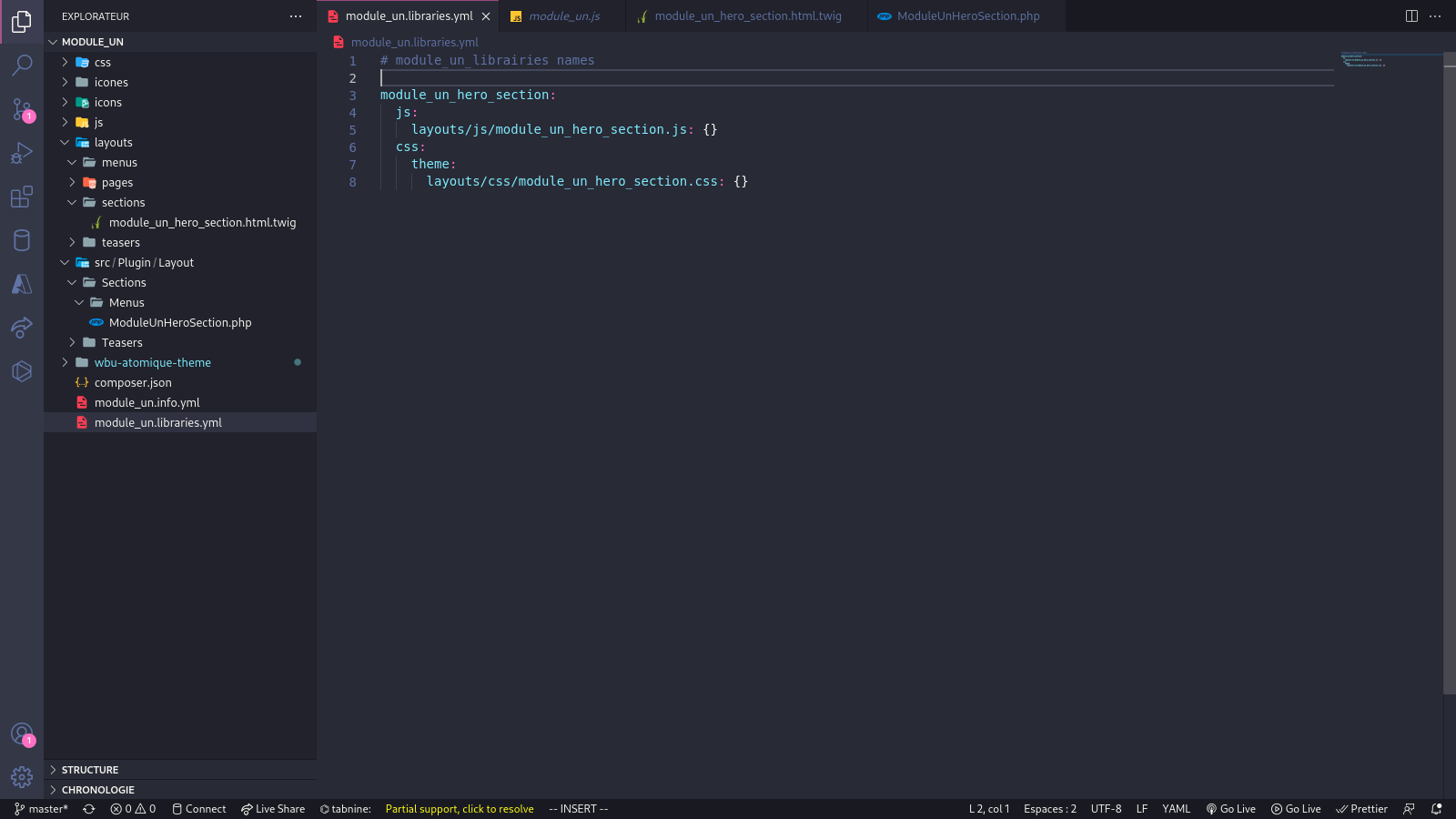
- pour ne pas oublier après je vous invite à creer les fichiers suivant :
- pour la library : on l'appelera module_un_hero_section
- voici la library en image :
- le template : on l'avais déja creer donc on a pas de soucis à ce faire pour celui la
- Assez bavardez continuons avec notre fichier php
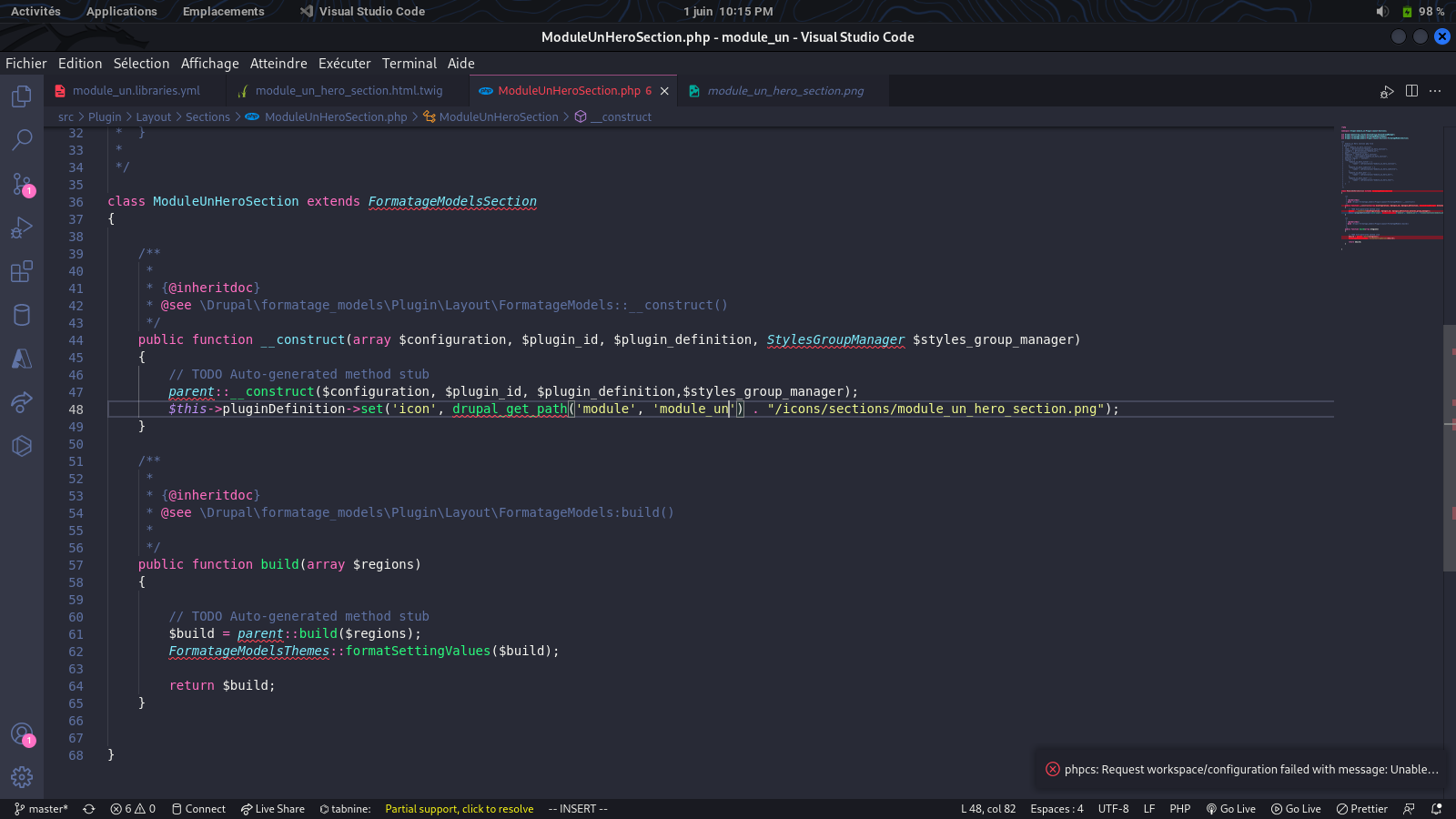
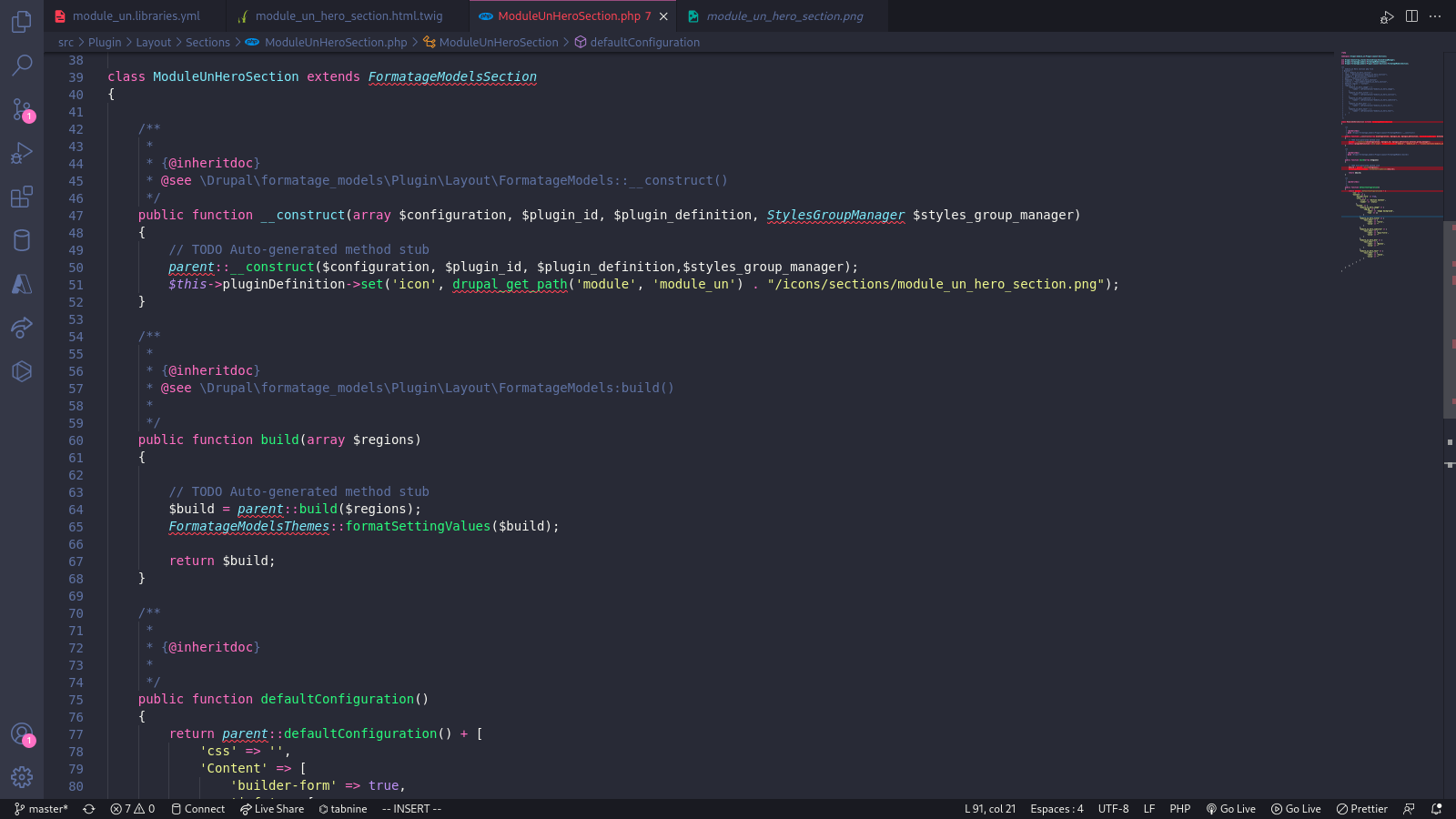
- voici en image le code à insérer :

- le constructeur nous permet d'ajouter des éléments par défaut pour la configuration de note sections
- ici nous avons ajouter par exemple une icone pour notre section
- rappelez vous je vous en avais parler plus c'est important d'avoir une icone pour savoir a quoi ressemblera notre section
- ici le chemin ou se trouve nos icones est : /icons/sections/module_un_hero_section.png (étant à la racine de notre module biensur)
- la fonctions build est une fonction associer à drupal elle va nous permettre de rendre plusieurs éléments comme les regions et bien d'autre visiter la doc drupal pour plus d'informations
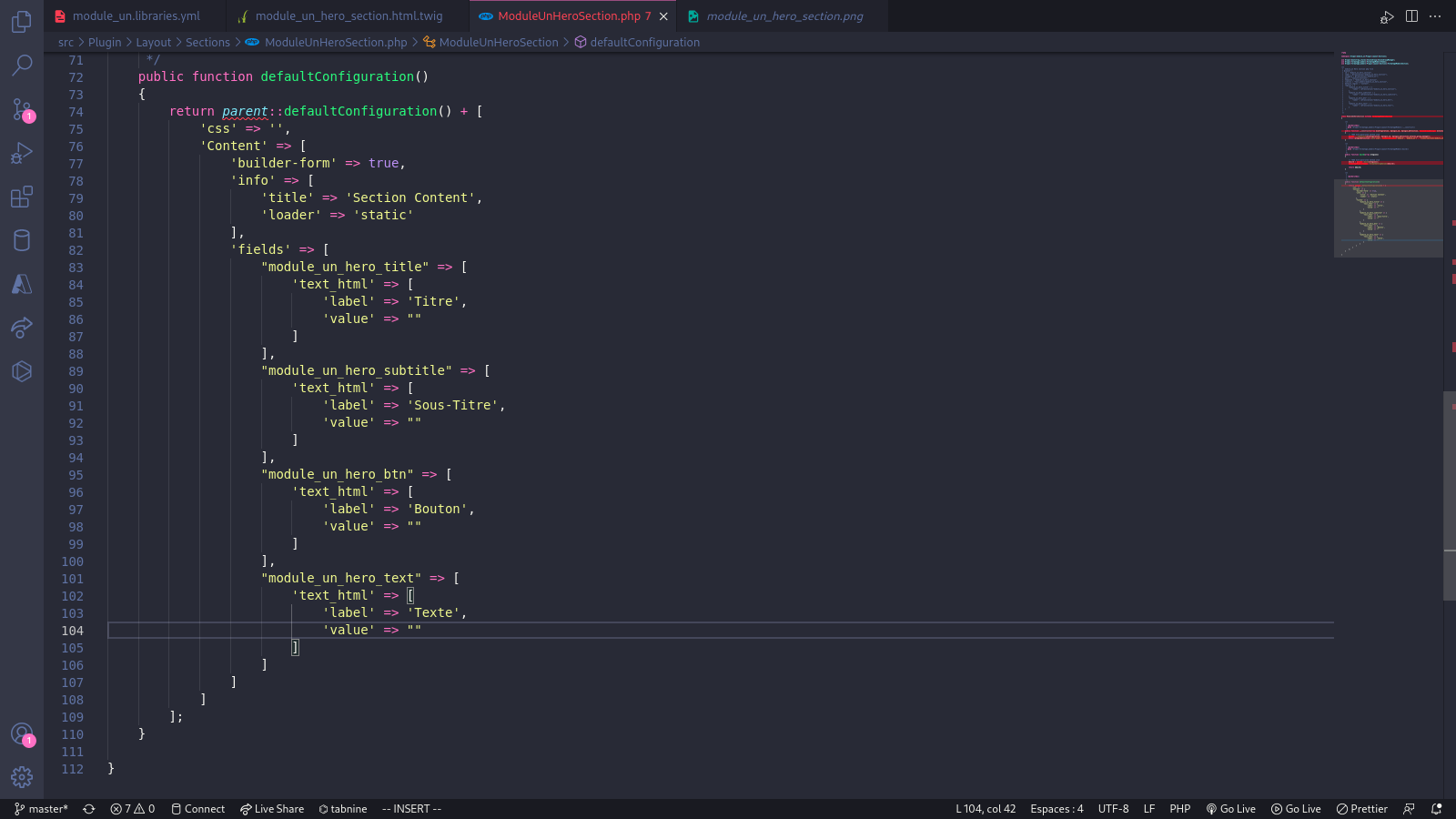
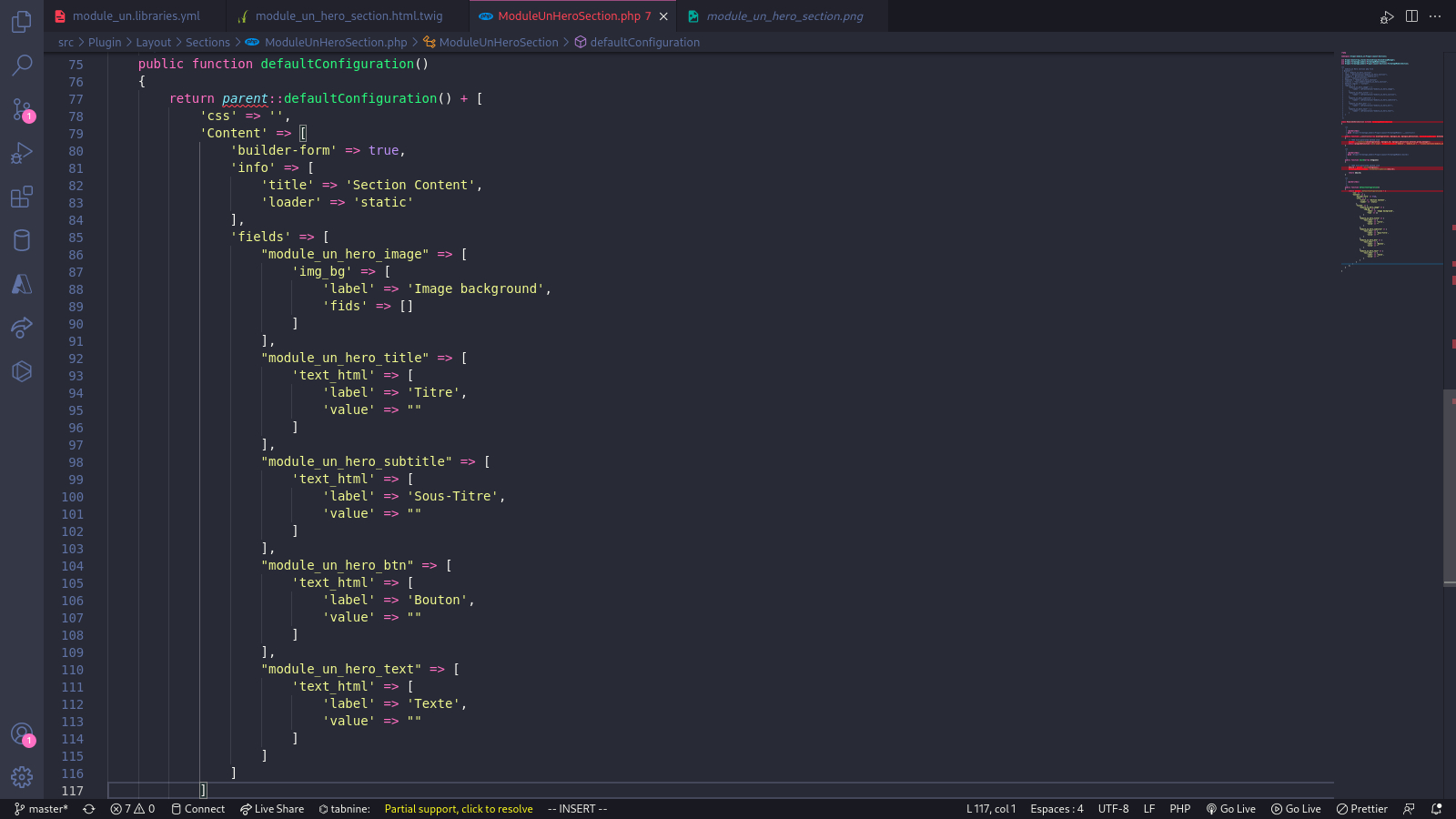
- enfin nouos allons ajouter une dernière fonctions à notre code pour que nous puissons avoir un formulaires de configuration lors de l'intégration de notre section sous drupal.

- cette fonction nour permet de creer un formulaire et de le gerer à travers l'interface graphique
- 'css' : permet de definir un css par défaut (optionnel)
- 'Content' : correspond à une clé qui nous permettra de gerer un contenu particulier , on aurait pu
l'appeler hero_section si on veut on a juste besoin de lui pour définir la suite
- 'builder_form' : permet de dire à drupal de creer un formulaire de configuration
- 'info' : nous permet de donner :
* un titre à notre formulaire : 'ici on a mis Section Content' vous pouvez mettre ce qui vous plait
* 'loader' : pour dire à drupal comment il doit charger les contenus [ici c'est à static]
- 'fields' : nous permet de definir les différents champs de notre formualaire
* vous remarquerez que chaque champs que l'on cree correspond en fait à une region que l'on a creer
plus haut , il est important de faire cela car cela permet de modier directement
la valeur de la region dans le formulaire c'est très important que les noms soit conformes aux
regions
- bah notre section à besoin d'une image en background comment on va faire pour intégrer cela ???
- vous l'avez remarquer vous etes des genies effectivement il faut que l'on puisse modifier le background à
partir de notre formualaire
- l'utilisateur ne vas pas forcément vouloir utiliser notre image par défaut. Alors comment faire cela :
- tout d'abord au niveau de nos regions , nous allos ajouter une nouvelle regions : je vais l'appeler
module_un_hero_image.
- ensutie au niveau de fields nous allons ajouter cette region avec le code suivant :
'module_une_hero_image' => [
'img_bg' => [
'label' => 'Image background hero',
'fids' => []
]
],
- cela nous permettra d'avoir un formulaire dans lequel il y aura un boutton pour le choix des image en arriere plan
- au final votre code php devra ressembler à ceci :


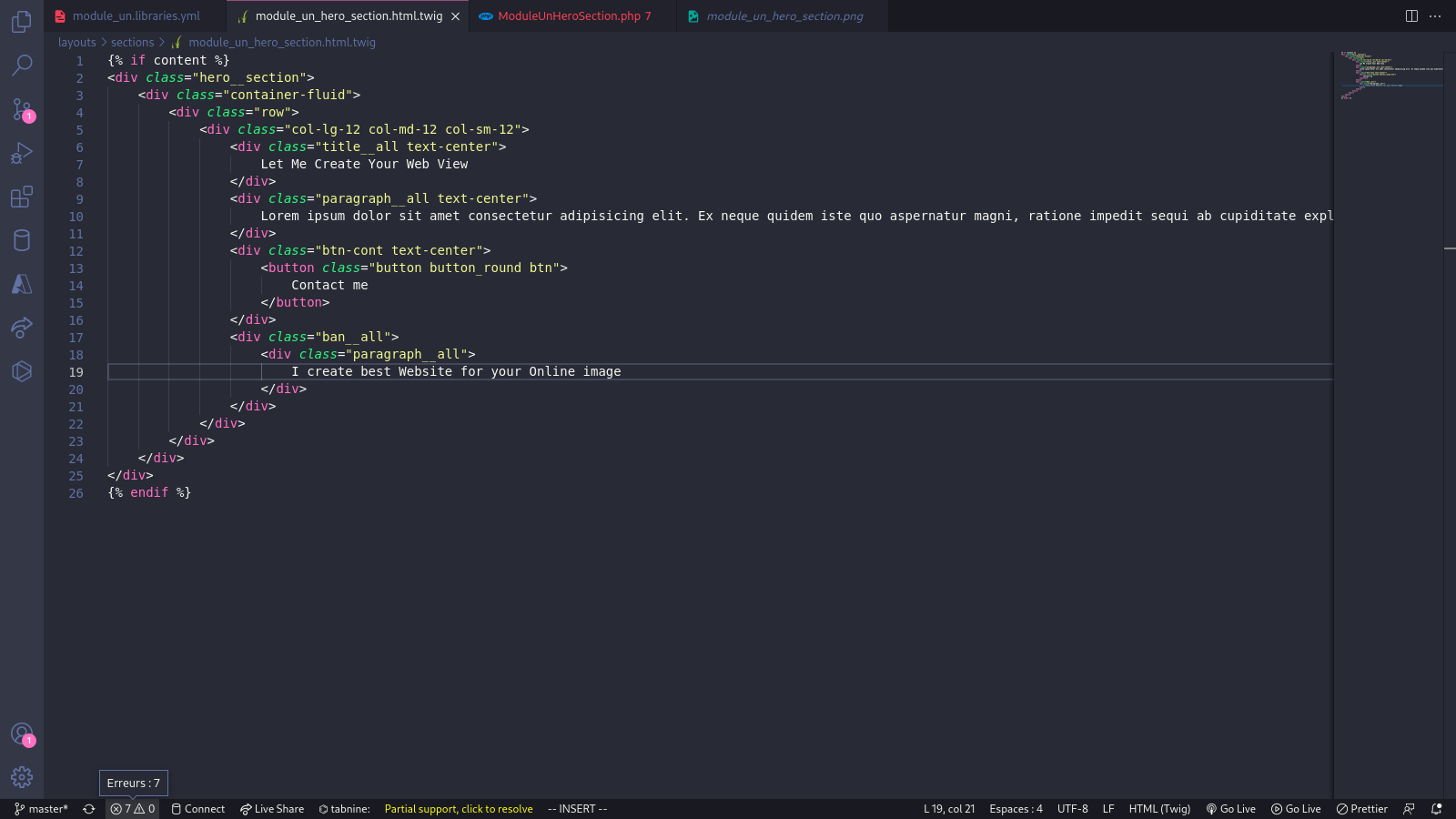
- le template (fichier module_un_hero_section.html.twig) -
- si vous avez clonez le dépot git du projet https://github.com/noumecha/simple-portfolio simple-portfolio
- vous deriez avoir un fichier index.html , je vous invite à copier toute la partie hero__section et à la coller dans le fichier module_un_hero_section.html.twig
- avant de passer à la modification progressive du template twig vous devrez inserer les bout de codes suivant comme sur l'image :
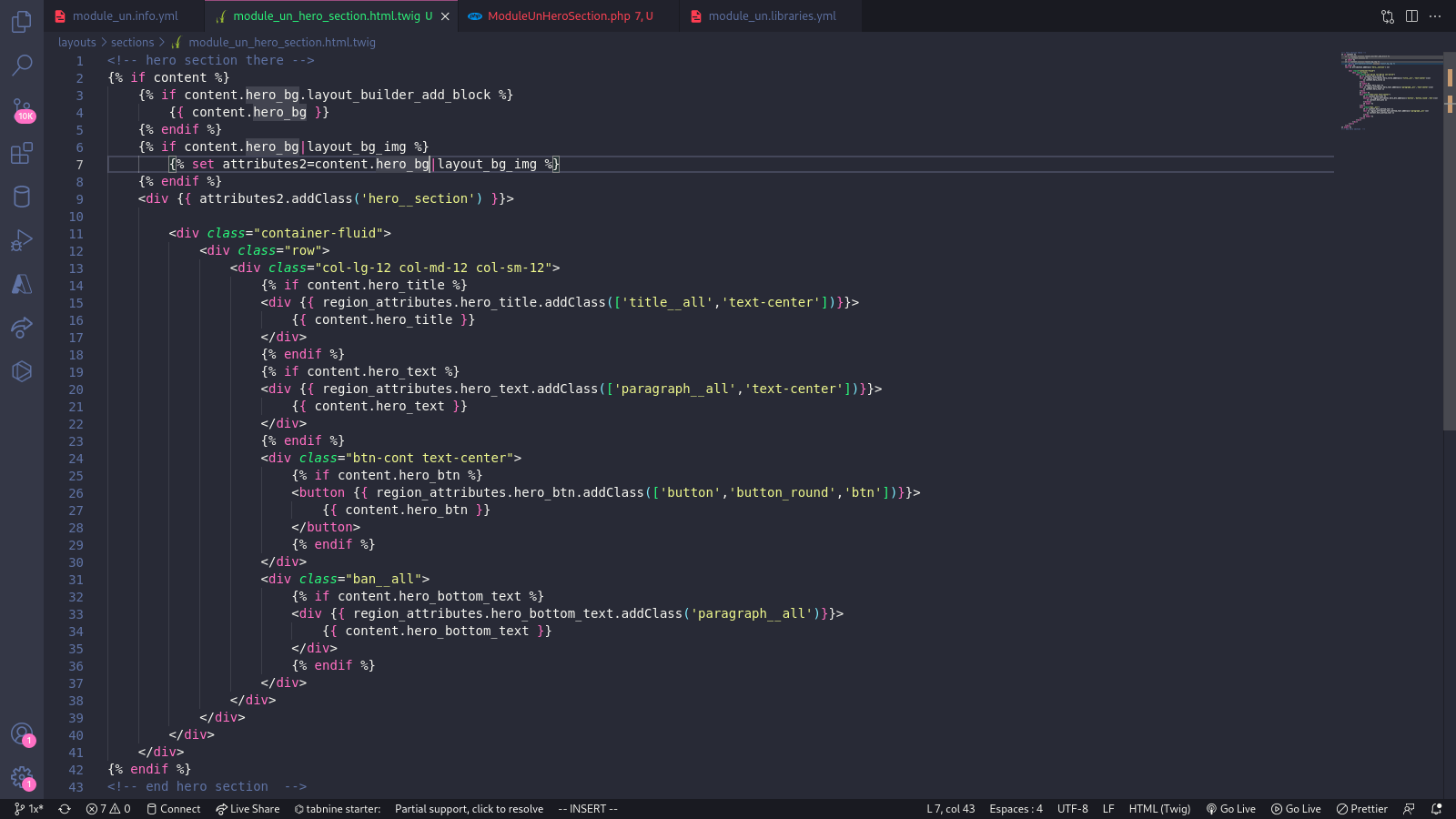
- dans un premier temps nous allons modifier le code et par après expliquer chaque détails pas à pas
-- Explications sur le fichier twig
- la première partie : {% if conent %} [permet de vérifier que ce qui suis n'est pas vite afin de ne pas renvoyer de contenu vide à l'écran]
- le {{ attributes.addClass('') }} : permet d'ajouter la toute première classe de notre template ceci est important pour la hiérachisation des différentes régions et cela nous permet de surcharger les classes
au niveau du formulaire qui apparait lorsqu'on veut modifier une région lors de son intégration
- le {% if content.nom_de_la_region %} : [permet comme le if content de vérifier et d'éviter de renvoyer un élément vide dans le cas ou il n'ya aucun contenu rien ne sera renvoyer]
- le {{ region_atrributes.nom_de_la_region }} : permet d'ajouter des class aux regions fonctionne de la meme manière que le attributes.addClass() mais cette fois-ci pour les régions
- le {{ content.nom_de_la_region }} : permet de charger le contenu qui se trouve dans le fichier php et permet aussi d'ajouter certains d'autre block dans notre regions pendant l'intégration , il est très utile
-- Et la première partie alors sa veut dire quoi tout c'est :
{% if content.hero_bg.layout_builder_add_block %}
{{ content.hero_bg }}
{% endif %}
{% if content.hero_bg|layout_bg_img %}
{% set attributes2=content.hero_bg|layout_bg_img %}
{% endif %}
- biensur que je ne l'avais pas oublier : cette partie nous permet d'ajouter un attribut background-image directement dans la regions qui portera le marqueur attributes2
- vous remarquerez que cela renvoi directement à notre regions hero_bg que nous avons creer dans notre fichier php.
-- mais ou sont les contenus par défaut qui étaient présent là --
- du calme : tout les contenu qui étaient présent dans chaque regions on été mis dans value au niveau de php
- par exemple pour {{ content.hero_title }} sa valeur par défaut se retrouve au niveau de php dans "value" qui correspond a la region hero_titleç
- ajout de scss
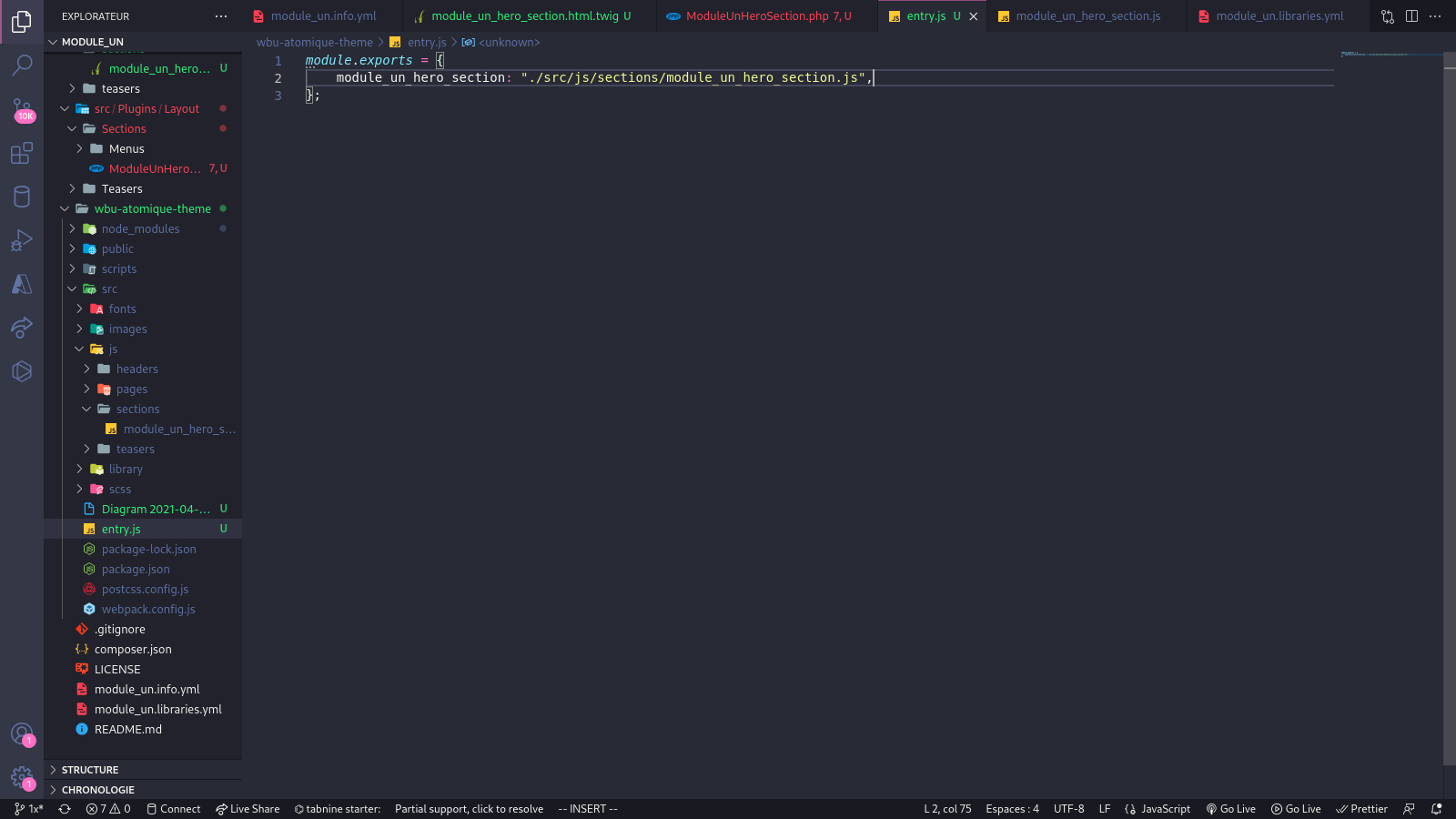
- étape 1 on se rend dans le fichier wbu-atomique-theme/entry.js
- ce code nous permet de définir une entrée pour spécifier à npm ou se trouve le fichier js qu'il faut utiliser
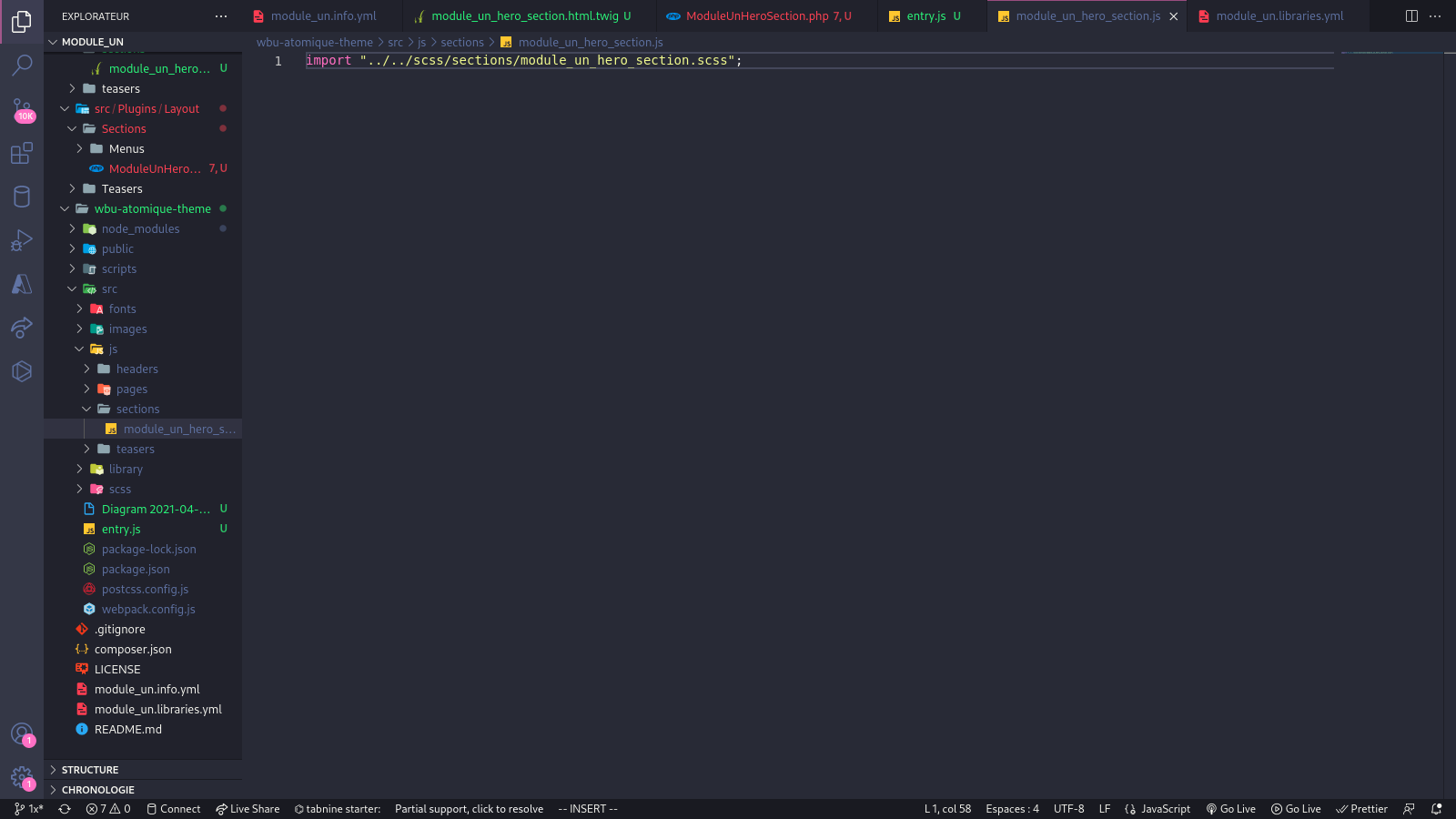
- étape 2 on se rend cette fois-ci dans le wbu-atomique-theme/src/js
- et on crée le fichier qui est appelé dans entry.js comme suit
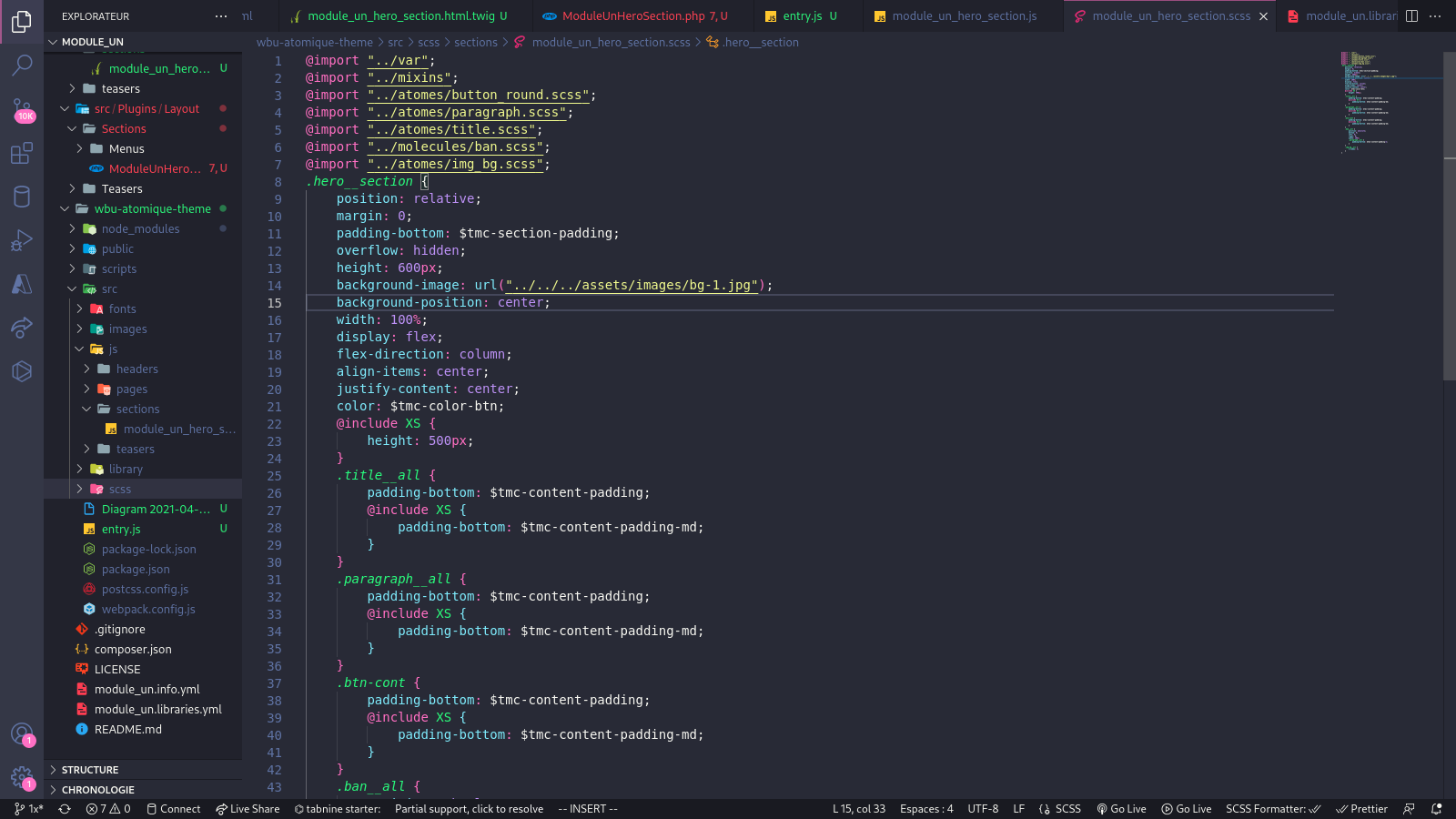
- ensuite on va se rendre dans wbu-atomique-theme/scss/sections/ et creer le fichier correspond à notre scss comme suit et y ajouter notre scss tirer de notre depot simple-portfolio:

- pour la peine vous allez ajouter les atomes et fichier nécessaire pour que sass puisse récuperer facilement les scss suplémentaires qui sont nécessaire pour la section hero (c'est grace à l'atomique design)
- sa sera un peut complexe mais vous ferez comme sa pour cette fois et à l'avenir vous n'aurez qu'a creer votres scss dans wbu-atomique et les appelez dans votre module directement grace à @stephane888
- et pour cela faudra installer wbu-atomique comme dépendance dans wbu-atomique-theme.
- IMPORTANT : dans notre cardre d'entreprise à la place du fichier scss on n'aura besoin de le creer on utilisera directement les styles importés dans le fichier js comme ceci
- par exemple pour notre code module_un_hero_section.js :
- à la place de import "../../scss/sections/module_un_hero_section.scss";
- on fera plutoto import "@stephane888/scss/chemin_vers_le_fichier" {rappelez vous il fera simplement préférences à notre wbu-atomique que nous avons en local et que nous avons ajouter comme dépendance à notre projet}
- après ceci nous allons ouvrir un terminal et nous placer au niveau de wbu-atomique-theme/ et tapez la commande suivante :
npm run Dev
- celle-ci va permettre à webpack de creer et de générer les fichiers css nécessaire a partir de notre fichier scss et de les placer dans notre module au nivau de layouts/css ou layouts/js pour les fichniers js
- dans le cas ou vous utliserez wbu-atomique comme dépendance à votre projet vous n'aurez pas à tapez cette commande :)
-- on vient de finir notre première intégration -- il est maintenant temps de tester son rendu:
- vous devez vider les caches et vous rendre sur votre site pour configurez un nouveau type de contenu auquel vous pourrez ajouter votre layout que vous venez de creer
- je vous laisse par vous meme configurer et modifier votre section à votre guise